Nieuwe HubSpot website voor Impact IM
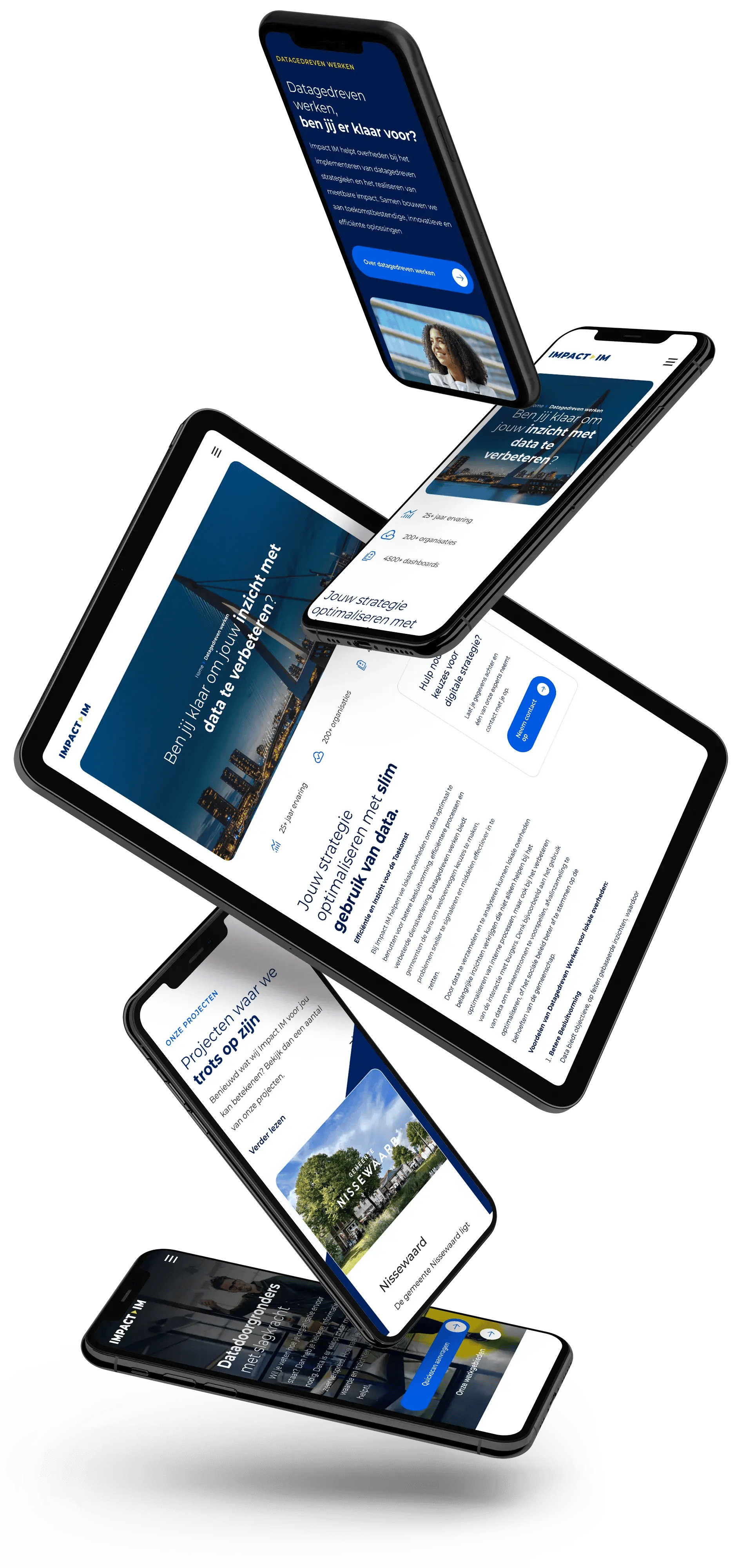
maatwerk hubspot website

Maatwerk design
Een op maat ontworpen website die perfect aansluit op de nieuwe visuele identiteit en merkbeleving.
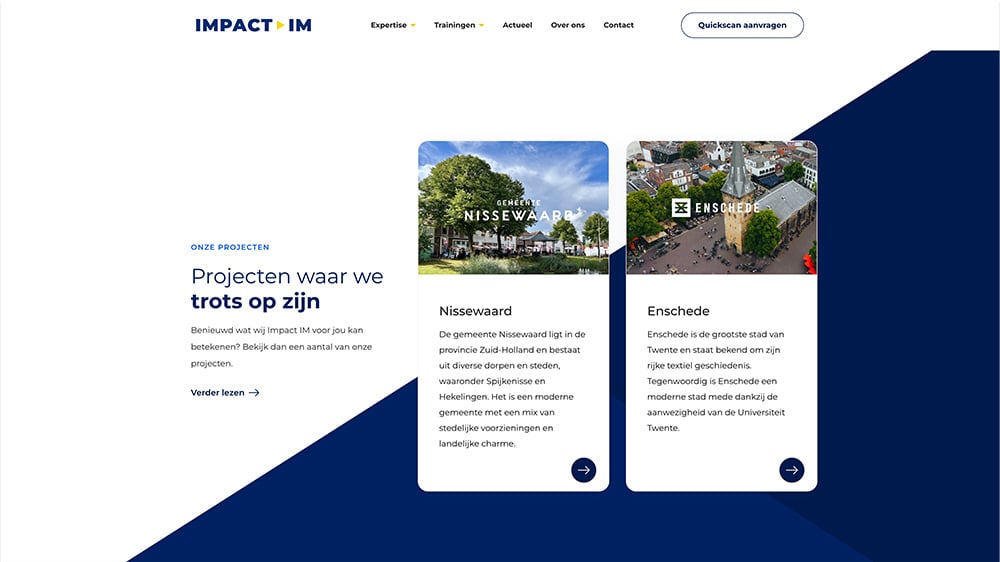
Showcase voor projecten
Bewijskracht staat centraal met een mooie showcase van gerealiseerde projecten.
Conversiegericht design
Slimme structuren en call-to-actions zorgen voor maximale impact en hogere conversies.
Achtergrond informatie
Over de organisatie
Impact IM: Datagedreven oplossingen voor lokale overheden
Impact IM biedt lokale overheden al meer dan 25 jaar waardevolle inzichten in hun data. Praktische oplossingen die zorgen voor heldere informatie om op te sturen, plannen en beslissen.
De uitdaging
Impact IM wilde een website die niet alleen hun expertise en projecten op een overtuigende manier presenteert, maar ook perfect aansluit bij hun merkidentiteit. De focus lag op een uniek design, sterke showcase van projecten en een conversiegerichte gebruikerservaring.
Ons doel was om een op maat gemaakte HubSpot-website te creëren die zowel visueel als functioneel optimaal presteert. Met een intuïtieve structuur en strategisch geplaatste call-to-actions hebben we de basis gelegd voor een website die bezoekers overtuigt en aanzet tot actie.





Onze aanpak
1. Een sterke merkidentiteit
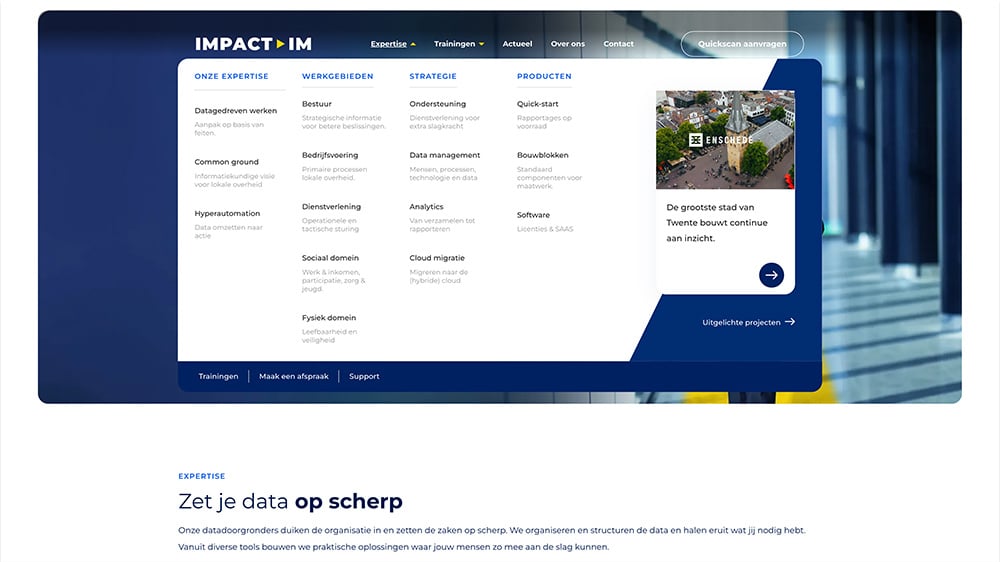
Voor de nieuwe merkidentiteit hebben we een stijl ontwikkeld die professionaliteit en innovatie uitstraalt. Door verschillende blauwtinten te combineren met scherpe hoeken ontstaat een dynamisch en eigentijds design dat perfect aansluit bij de visie van Impact IM. Deze visuele elementen lopen naadloos door in de website en zorgen voor een consistente uitstraling.
2. Productpagina’s en conversiepagina's.
De productpagina's en conversiepagina's hebben we opnieuw geëvalueerd en aangepast om de conversie te verbeteren:
Flexibele modules in HubSpot die Impact IM zelf op andere pagina’s kan hergebruiken.
Interactieve elementen, gericht op bewijskracht.
Een aangepaste manier van weergeven van het productportfolio
3. Blog redesign
De blogsectie is volledig vernieuwd met een frisse, moderne uitstraling die past bij de nieuwe merkidentiteit. Dankzij een heldere indeling en visueel aantrekkelijke vormgeving nodigt de blog uit tot lezen en ontdekken. Dit zorgt ervoor dat Impact IM zich als thought leader kan positioneren en waardevolle kennis effectief kan delen.


HET PROCES
Aanpak voor optimaal resultaat
Een websiteproject bij Bright Digital verloopt volgens een vast, uitgebalanceerd stappenplan. Gedurende het project blijft het totale team aangesloten onder de regie van een projectmanager, zodat we binnen scope en budget de afgesproken doelen realiseren.
Bij de kick-off met een multidisciplinair klantteam nemen we kennis van de strategie, positionering, persona’s, nieuwe wensen en huidige drempels. Tijdens de brainstorm schetsen we de contouren van de online strategie en bepalen we de doelstellingen, scope, planning en budget.
Met de juiste doelstellingen en wensen vanuit de workshop in het achterhoofd wordt met behulp van FlowMapp een conceptuele weergave van de sitemap en bijbehorende website templates aangemaakt.
Met de gewenste doelen, aanwezige en toekomstige content en het budget in het achterhoofd worden de pagina's uitgewerkt in wireframes. Deze worden vervolgens uitgebreid besproken.
Focus hierbij op de inhoud, paginadoelen, call-to-actions, content en websitestructuur.
Onze developers ontwikkelen de modules en pagina's zodanig dat ze exact hetzelfde zijn als de gemaakte designs. Naast het ontwikkelen van pagina's, templates en modules worden in deze fase ook koppelingen en integraties gerealiseerd. Als alles staat wordt het eerst uitvoerig getest en nagekeken voordat het naar de uiteindelijke testfase gaat.
De website is ondertussen ontwikkeld en bevindt zich in de afrondende fase.
De overige pagina's worden aangemaakt en gevuld. Alle gevonden verbeterpunten tijdens het vullen en testen worden opgelost en we zetten alles klaar voor livegang.
Aan de hand van de vraag en wensen worden er bij livegang onder andere DNS-wijzigingen doorgegeven, SEO-plannen doorgevoerd en externe tools zoals Google Tagmanager ingericht.
Alles geregeld? Dan zetten we de knop om en kan de nieuwe website haar werk gaan doen.
Klaar voor groei!
Bright Digital biedt ook na livegang doorlopende ondersteuning en optimalisatie. In een maandelijkse retainer optimaliseren we de website naar aanleiding van inzichten uit data. Door middel van Growth Driven Design wordt de website doorgebouwd en aangevuld.
Meer HubSpot maatwerk websites


.png)









