Nieuwe HubSpot website voor Visionplanner
maatwerk hubspot website

Maatwerk design
Uniek design voor de website om het DNA en digitale identiteit uit te dragen.
Focus op gebruiksgemak
Creatief concept opwerp voor extra beeldlagen en aanvulling huisstijl.
Functioneel en flexibel
Maatwerk modules om snel en makkelijk nieuwe pagina's te maken en wijzigen.
Achtergrond informatie
Over onze klant
Visionplanner maakt software die inzicht geeft in financiële bedrijfsprocessen door middel van rapporten. Met behulp van de oplossingen van Visionplanner maken accountants- en administratiekantoren moeiteloos jaarrekeningen, tussentijdse rapportages, begrotingen, prognoses en benchmarks.
De uitdaging
Visionplanner schakelde Bright in voor een grondige analyse van hun website met een focus op Conversion Rate Optimization (CRO). Het doel was om meer leads te genereren en de conversie te maximaliseren. De opdracht bestond uit een redesign van de homepage, evaluatie en verbetering van product- en conversiepagina's, en SEO-optimalisaties.

Onze aanpak
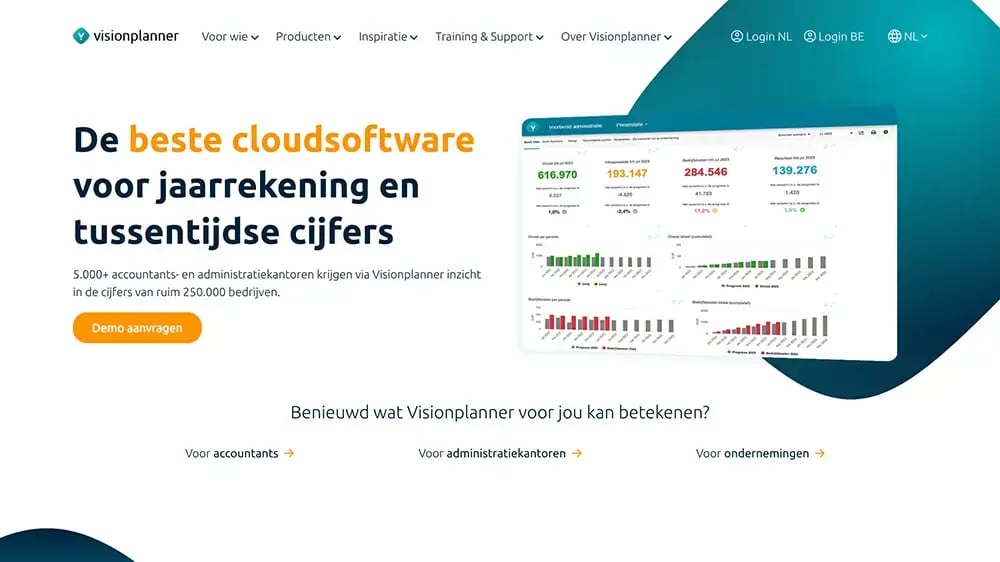
1. Homepage
De homepage hebben we opnieuw ontworpen met een focus op gebruikerservaring en conversieoptimalisatie. Ook ontwikkelden we nieuwe designs voor interactieve demo’s die laagdrempelig en aantrekkelijk zijn voor potentiële klanten. Deze demo’s zijn ingebouwd in HubSpot en zorgen ervoor dat gebruikers nieuwsgierig genoeg worden om contact op te nemen.
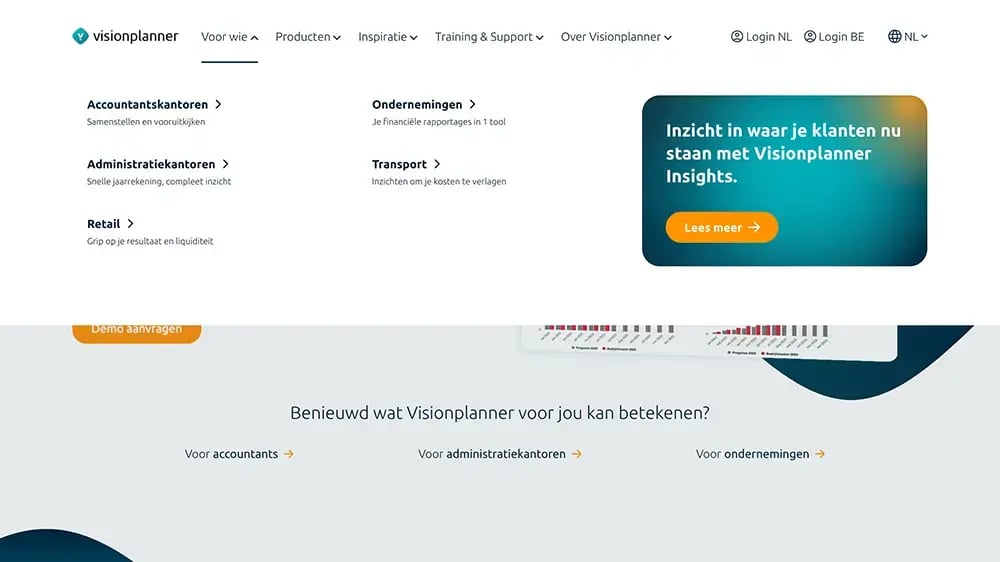
2. Productpagina’s en conversiepagina's.
De productpagina's en conversiepagina's hebben we opnieuw geëvalueerd en aangepast om de conversie te verbeteren:
Flexibele modules in HubSpot die Visionplanner zelf op andere pagina’s kan hergebruiken.
Integratie van een koppeling met Company.info in de formulieren op de website.
Andere naam en betere weergave productportfolio
3. SEO-advies
We voerden een technische SEO-scan uit en werkten aanbevelingen uit voor quick wins. De navigatie, footer en homepage hebben we verbeterd en een aantal pagina’s is vernieuwd.
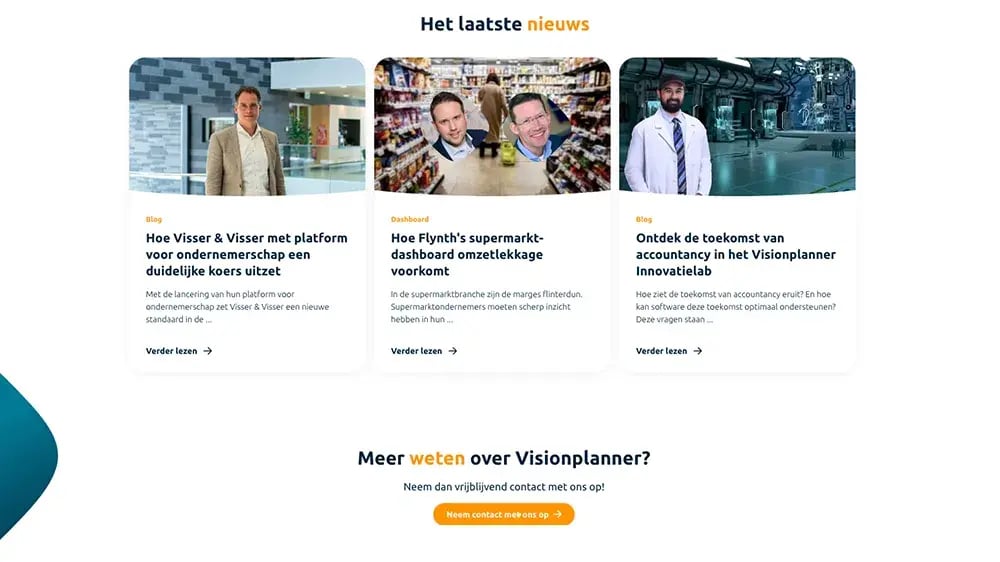
4. Blog redesign
De blogsectie is opnieuw vormgegeven om beter aan te sluiten bij het nieuwe design van de website, waardoor de content aantrekkelijker en beter leesbaar is geworden.




HET PROCES
Aanpak voor optimaal resultaat
Een websiteproject bij Bright Digital verloopt volgens een vast, uitgebalanceerd stappenplan. Gedurende het project blijft het totale team aangesloten onder de regie van een projectmanager, zodat we binnen scope en budget de afgesproken doelen realiseren.
Bij de kick-off met een multidisciplinair klantteam nemen we kennis van de strategie, positionering, persona’s, nieuwe wensen en huidige drempels. Tijdens de brainstorm schetsen we de contouren van de online strategie en bepalen we de doelstellingen, scope, planning en budget.
Met de juiste doelstellingen en wensen vanuit de workshop in het achterhoofd wordt met behulp van FlowMapp een conceptuele weergave van de sitemap en bijbehorende website templates aangemaakt.
Met de gewenste doelen, aanwezige en toekomstige content en het budget in het achterhoofd worden de pagina's uitgewerkt in wireframes. Deze worden vervolgens uitgebreid besproken.
Focus hierbij op de inhoud, paginadoelen, call-to-actions, content en websitestructuur.
Onze developers ontwikkelen de modules en pagina's zodanig dat ze exact hetzelfde zijn als de gemaakte designs. Naast het ontwikkelen van pagina's, templates en modules worden in deze fase ook koppelingen en integraties gerealiseerd. Als alles staat wordt het eerst uitvoerig getest en nagekeken voordat het naar de uiteindelijke testfase gaat.
De website is ondertussen ontwikkeld en bevindt zich in de afrondende fase.
De overige pagina's worden aangemaakt en gevuld. Alle gevonden verbeterpunten tijdens het vullen en testen worden opgelost en we zetten alles klaar voor livegang.
Aan de hand van de vraag en wensen worden er bij livegang onder andere DNS-wijzigingen doorgegeven, SEO-plannen doorgevoerd en externe tools zoals Google Tagmanager ingericht.
Alles geregeld? Dan zetten we de knop om en kan de nieuwe website haar werk gaan doen.
Klaar voor groei!
Bright Digital biedt ook na livegang doorlopende ondersteuning en optimalisatie. In een maandelijkse retainer optimaliseren we de website naar aanleiding van inzichten uit data. Door middel van Growth Driven Design wordt de website doorgebouwd en aangevuld.
Meer HubSpot maatwerk websites



.png)








