Wat is een alt tekst of alt attribute?
Een alt tekst is een label dat je aan een afbeelding geeft. Zoekmachines lezen op de eerste plaats tekst, dus het is erg belangrijk om je afbeeldingen altijd een alt tekst mee te geven. Op die manier weten de zoekmachines waar de afbeelding voor dient en verhoog je de kans dat de afbeelding gevonden wordt in Google. Het heeft een positieve invloed op SEO dus.
De alt tekst hoort dus altijd bij een afbeelding. Het staat achter de schermen in de html van de afbeelding (in de img tag). Zo kunnen de zoekmachines de alt tekst uitlezen.
De officiële benaming in html is overigens: alt attribute, of alt attribuut in het Nederlands. Grappig detail: veel mensen noemen de alt tekst ten onrechte de alt tag. Dit is foutief omdat het geen tag is, maar een attribute van de img tag.

De alt tekst is zichtbaar wanneer een afbeelding niet snel laadt. In dat geval weet de website bezoeker in ieder geval alvast wat voor een afbeelding er zal verschijnen (of had moeten staan als de afbeelding helemaal niet meer laadt).
Zoekmachine optimalisatie met alt tekst
Als je je pagina's optimaliseert voor zoekmachines moet je alt-tekst zeker niet vergeten. In eerste instantie is het belangrijk dat de alt tekst op een specifieke manier omschrijft wat er op de afbeelding te zien is.
Dat heeft drie redenen. Als de afbeelding niet laadt, weet de bezoeker wat voor een afbeelding er had moeten staan. Daarnaast is de kans groter dat je afbeelding in de zoekmachines wordt gevonden. Tot slot is het handig voor blinden en slechtzienden. Zij gebruiken namelijk schermlezers die de alt tekst van afbeeldingen hardop voorlezen.
Naast een goede omschrijving van wat er op de afbeelding gebeurt, helpt het ook om de zoekwoorden van de pagina er in te verwerken. Doe dit wel alleen indien dit relevant is voor de betreffende afbeelding.
Alt-tekst in HubSpot
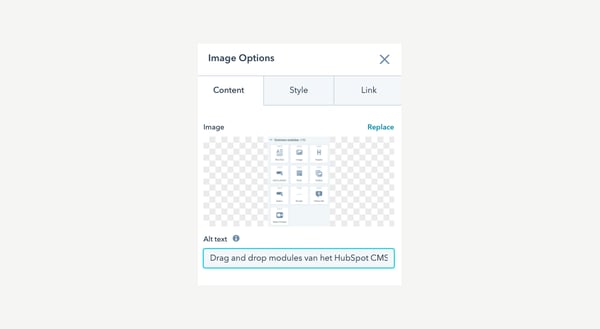
Met het CMS van HubSpot wijs je op een gemakkelijke manier alt-teksten toe aan afbeeldingen. Volg hiervoor de volgende stappen:
- Klik op een afbeelding.
- Er verschijnt een menu met daar op de proporties van de afbeelding, 'quick sizes', 'alignment' en 'edit image'.
- Klik op options.
- Vul bij 'image description' je alt tekst in.
- Klik onderin het menu op 'OK'.

Heb je na dit artikel nog vragen over alt tekst? Stel je vraag in de live chat rechtsonder in beeld of laat het ons weten via LinkedIn.




