Nieuwe HubSpot website voor KOP Expo
maatwerk hubspot website

Nieuw brandguide design
Nieuwe digitale identiteit ontwikkeld door Bright voor de start van het website traject.
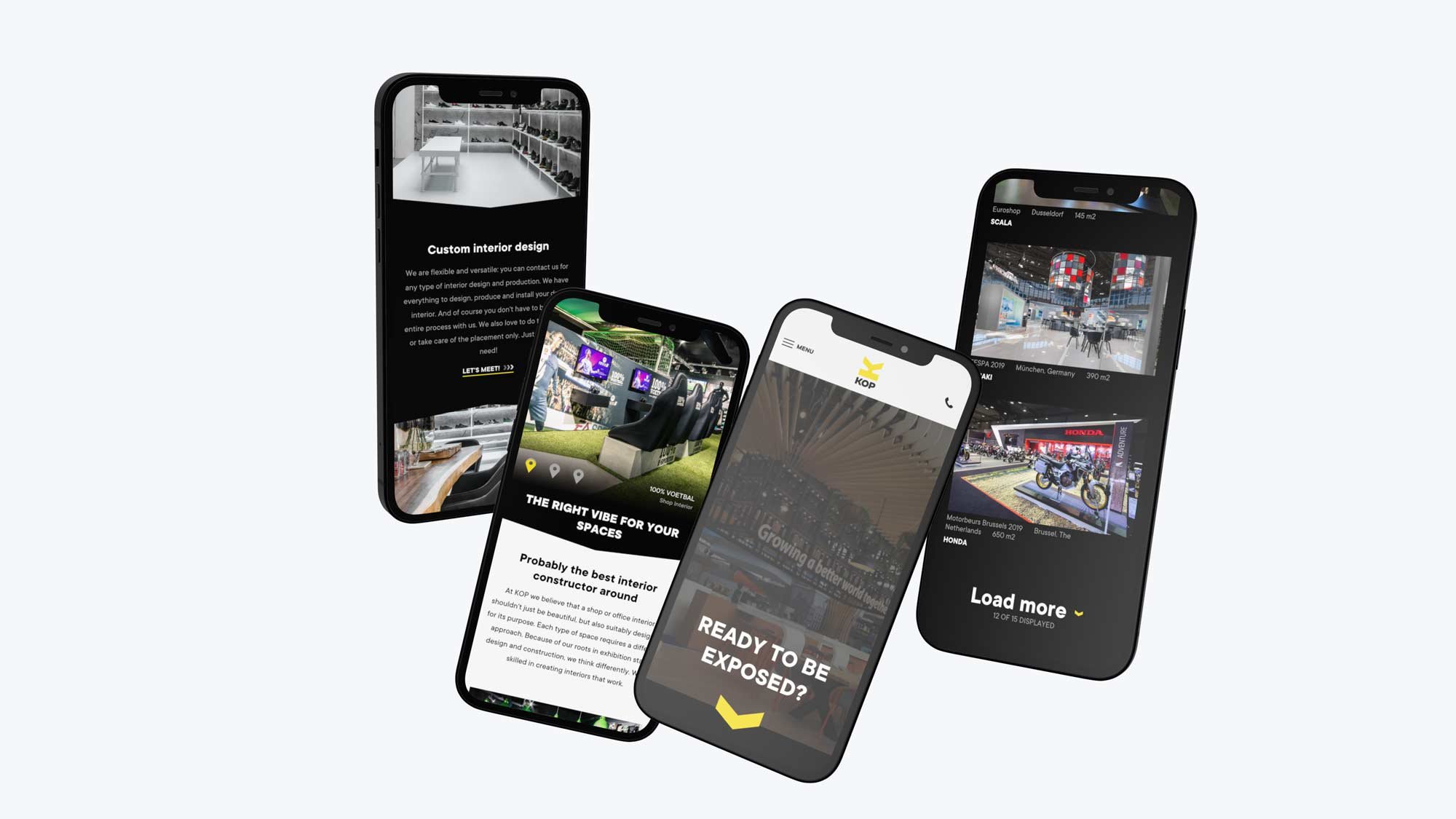
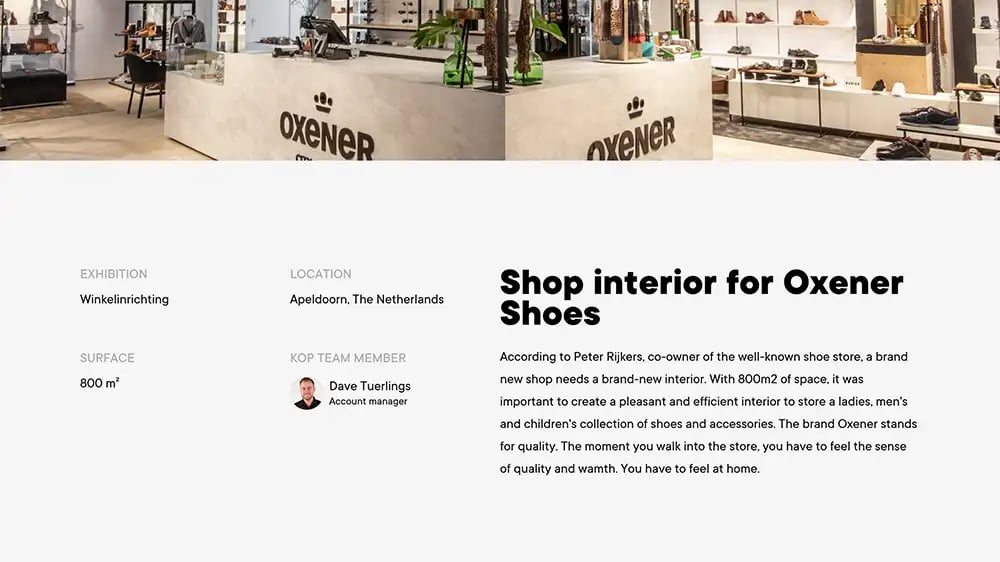
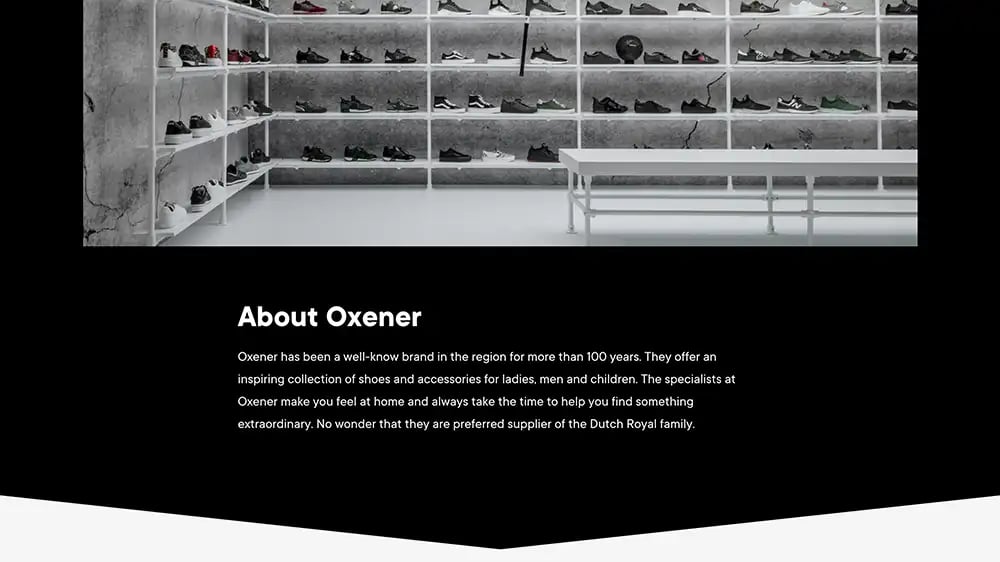
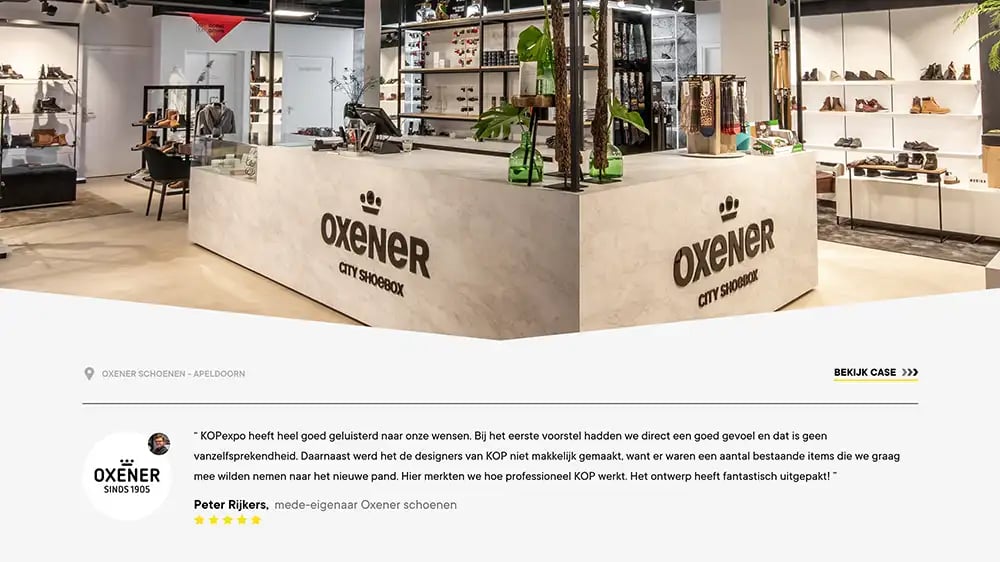
Maatwerk website design
Uniek design voor de website om het DNA en digitale identiteit uit te dragen.
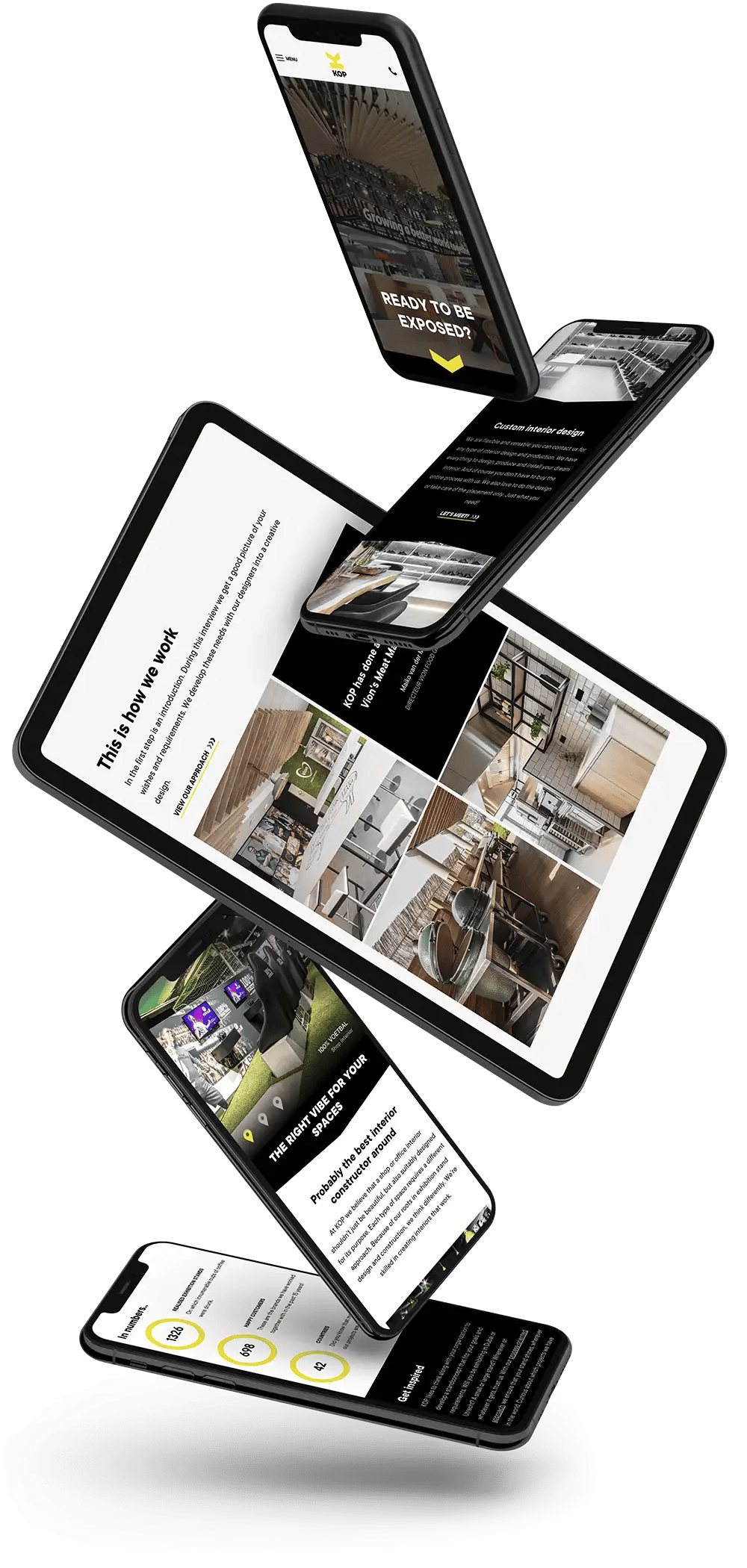
Functioneel en flexibel
Maatwerk modules om snel en makkelijk nieuwe pagina's te maken en wijzigen.

Achtergrond informatie
KOP Expo
Bij KOP Expo zijn ze ervaren interieur- & tentoonstellingsbouwers, vakmensen, creatievelingen en tentoonstellingsliefhebbers. Met next-level concepten versterken zij de marktpositie van hun klanten.
KOP Expo houdt van duurzame relaties én duurzaam werken. Dat doen ze niet zomaar: over iedere stap in het proces is nagedacht. Alles wat KOP Expo doet heeft één doel: waardevolle ontmoeting creëren tussen mensen die elkaar zakelijk kunnen versterken. Met meer dan 15 jaar ervaring kom je ze overal tegen, van België, Spanje tot zelfs in Dubai.
De vraag
Uitdaging
Het team van KOP Expo is jong van geest en heeft een schat aan ervaring. Bij KOP Expo geldt afspraak is afspraak en ze zijn van mening dat het beste resultaat alleen bereikt kan worden met open en heldere communicatie. In combinatie met vakmanschap, natuurlijk.
Dit alles moest doorvertaald worden in een creative en duidelijke website waar het vakmanschap vanaf spat. Aan Bright Digital de uitdaging het merk sterk naar voren te laten komen met een krachtige, duidelijke en overtuigende nieuwe huisstijl, brandguide en website.
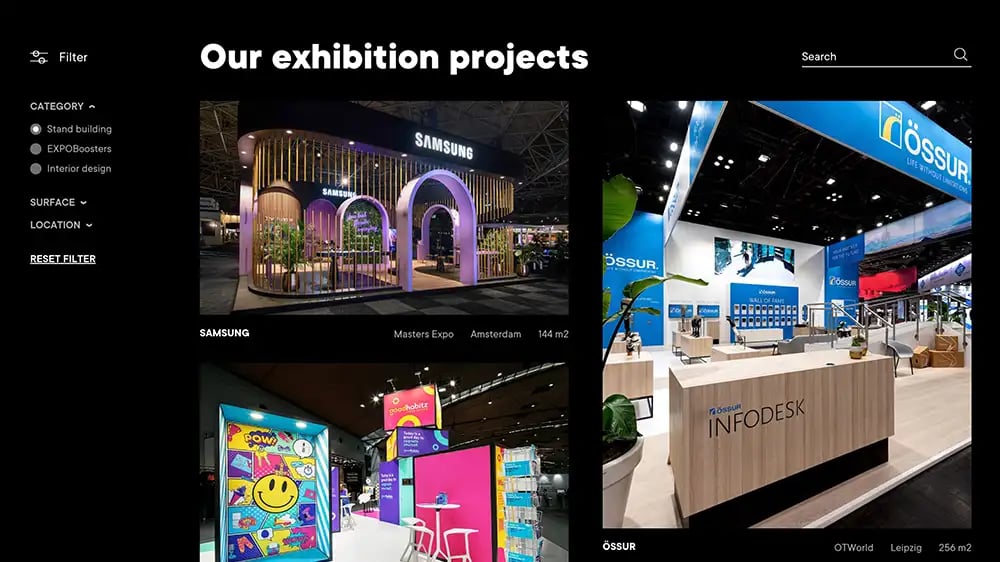
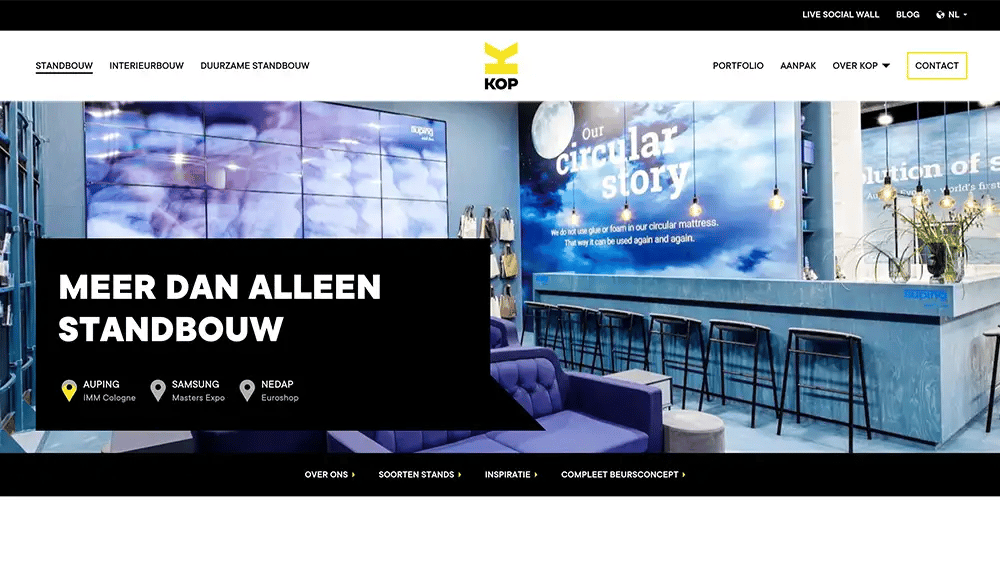
Krachtig ontwerp
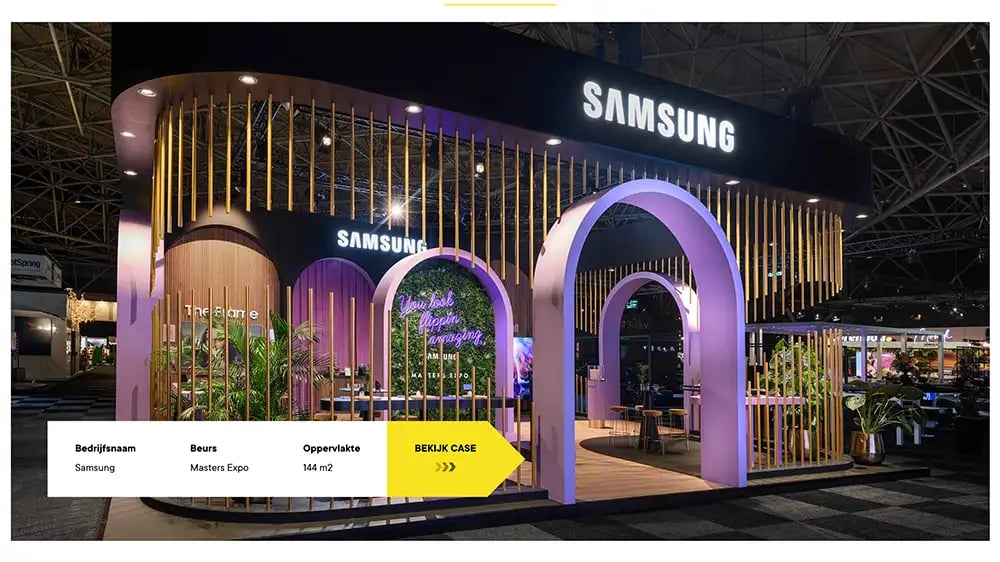
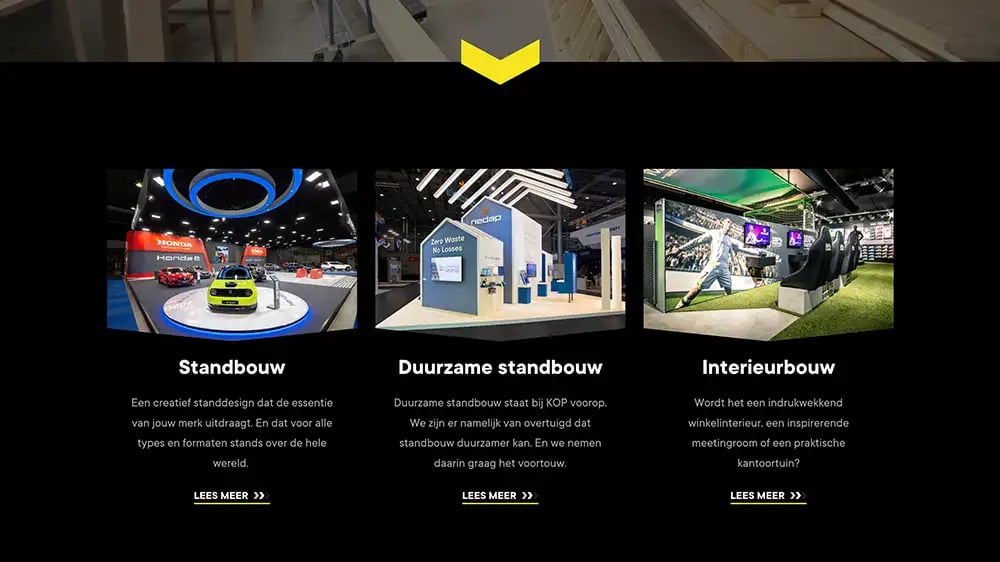
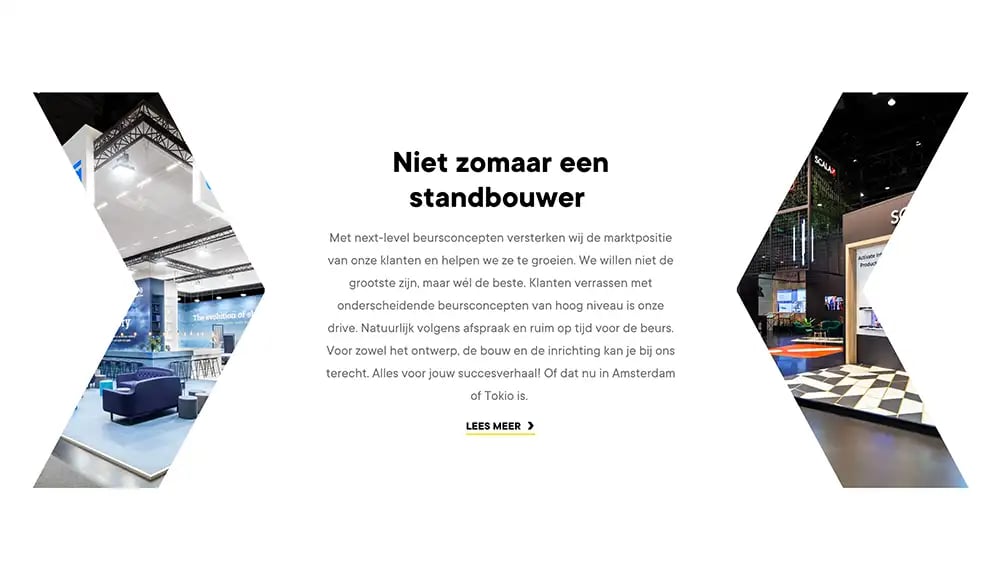
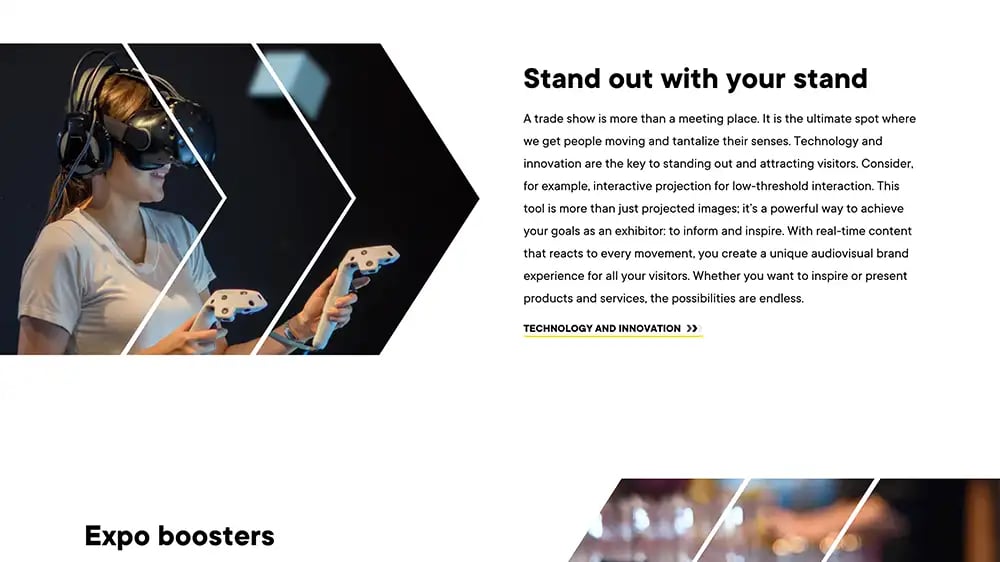
De door Bright Digital ontworpen brandguide met vernieuwde huisstijl is doorvertaald in een krachtig website design. De pijl en strakke lijnen zijn doorvertaald in de modules en per module zijn de kleuren instelbaar met zwart of lichtgrijs. De kleuren grijs, zwart en knalgeel, in combinatie met strakke lijnen en dikke letters geven het geheel een power boost.







Flexibele modules & ingebouwde vormen
De website van KOP Expo is opgebouwd met flexibele modules. Dit wil zeggen dat deze modules op meerdere pagina's gebruikt kunnen worden met meerdere design instellingen.
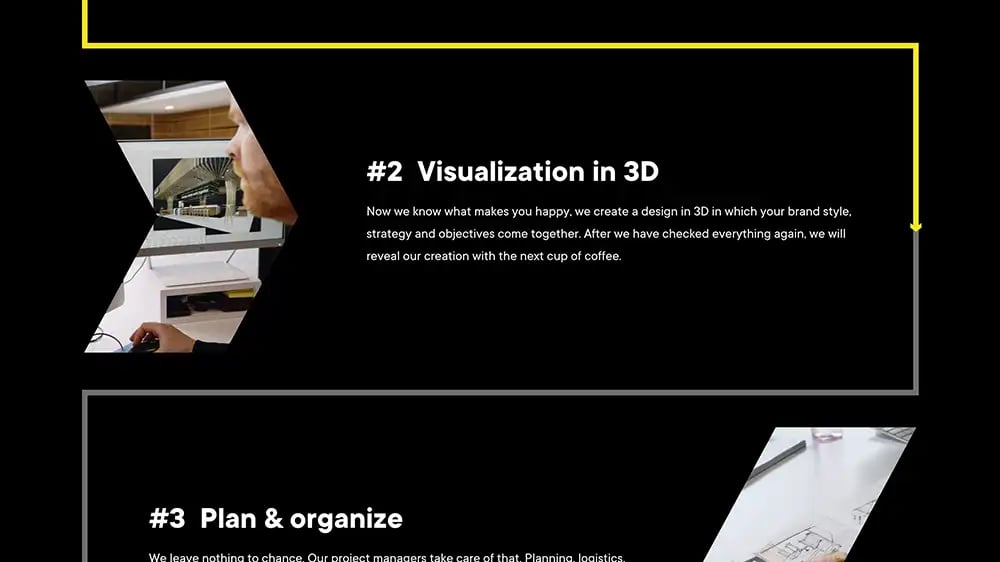
De pijlen in de modules zijn allemaal in de code verwerkt. Hier komt dus geen Photoshop aan te pas bij het vullen van de website. Hierdoor is de website efficiënt en toekomstbestendig.









HET PROCES
Aanpak voor optimaal resultaat
Een websiteproject bij Bright Digital verloopt volgens een vast, uitgebalanceerd stappenplan. Gedurende het project blijft het totale team aangesloten onder de regie van een projectmanager, zodat we binnen scope en budget de afgesproken doelen realiseren.
Bij de kick-off met een multidisciplinair klantteam nemen we kennis van de strategie, positionering, persona’s, nieuwe wensen en huidige drempels. Tijdens de brainstorm schetsen we de contouren van de online strategie en bepalen we de doelstellingen, scope, planning en budget.
Met de juiste doelstellingen en wensen vanuit de workshop in het achterhoofd wordt met behulp van FlowMapp een conceptuele weergave van de sitemap en bijbehorende website templates aangemaakt.
Met de gewenste doelen, aanwezige en toekomstige content en het budget in het achterhoofd worden de pagina's uitgewerkt in wireframes. Deze worden vervolgens uitgebreid besproken.
Focus hierbij op de inhoud, paginadoelen, call-to-actions, content en websitestructuur.
Onze developers ontwikkelen de modules en pagina's zodanig dat ze exact hetzelfde zijn als de gemaakte designs. Naast het ontwikkelen van pagina's, templates en modules worden in deze fase ook koppelingen en integraties gerealiseerd. Als alles staat wordt het eerst uitvoerig getest en nagekeken voordat het naar de uiteindelijke testfase gaat.
De website is ondertussen ontwikkeld en bevindt zich in de afrondende fase.
De overige pagina's worden aangemaakt en gevuld. Alle gevonden verbeterpunten tijdens het vullen en testen worden opgelost en we zetten alles klaar voor livegang.
Aan de hand van de vraag en wensen worden er bij livegang onder andere DNS-wijzigingen doorgegeven, SEO-plannen doorgevoerd en externe tools zoals Google Tagmanager ingericht.
Alles geregeld? Dan zetten we de knop om en kan de nieuwe website haar werk gaan doen.
Klaar voor groei!
Bright Digital biedt ook na livegang doorlopende ondersteuning en optimalisatie. In een maandelijkse retainer optimaliseren we de website naar aanleiding van inzichten uit data. Door middel van Growth Driven Design wordt de website doorgebouwd en aangevuld.
Meer HubSpot maatwerk websites


.png)










