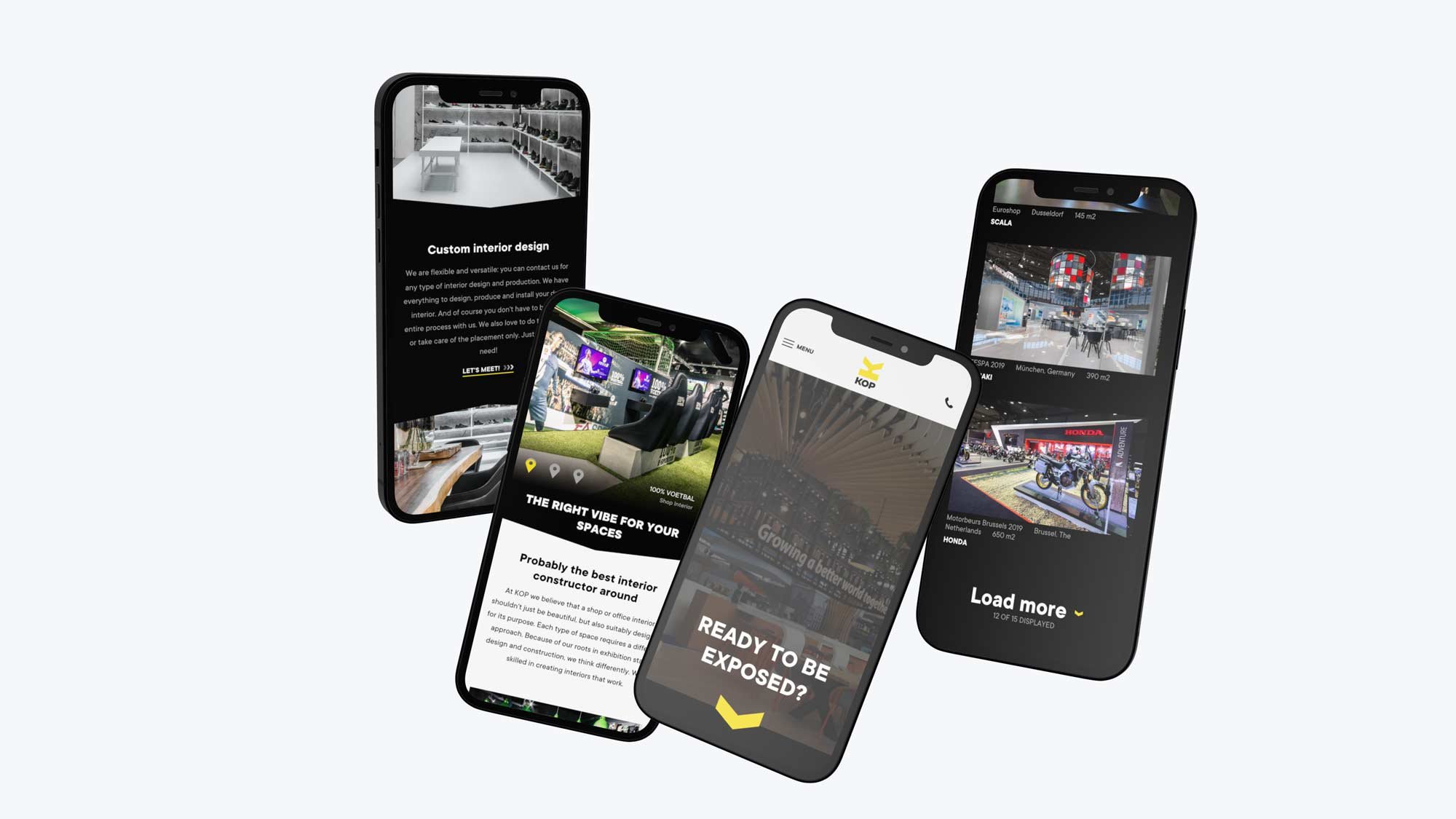
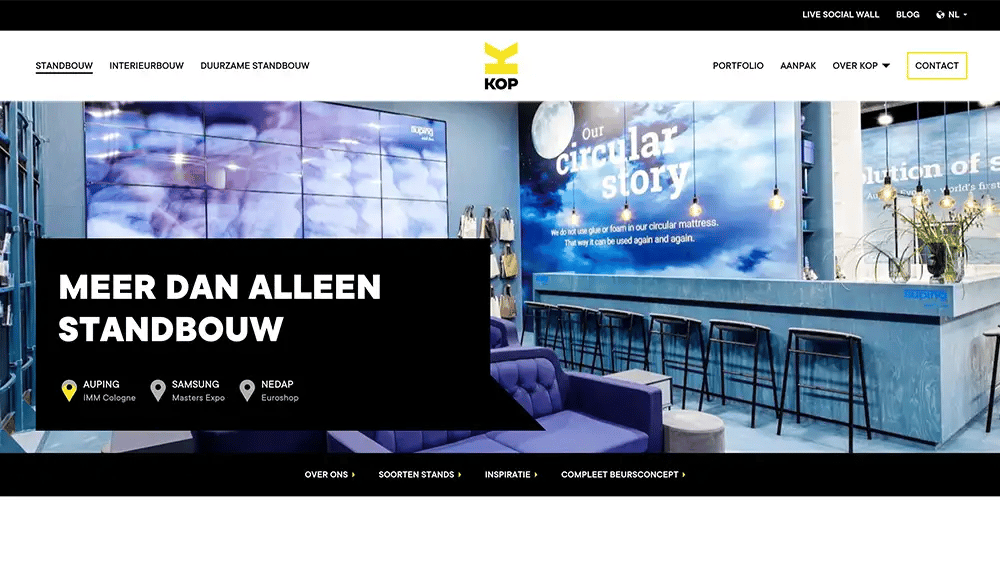
New HubSpot website for KOP Expo
custom hubspot website

New brand guide
Bright developed a new digital identity for the launch of the website project.
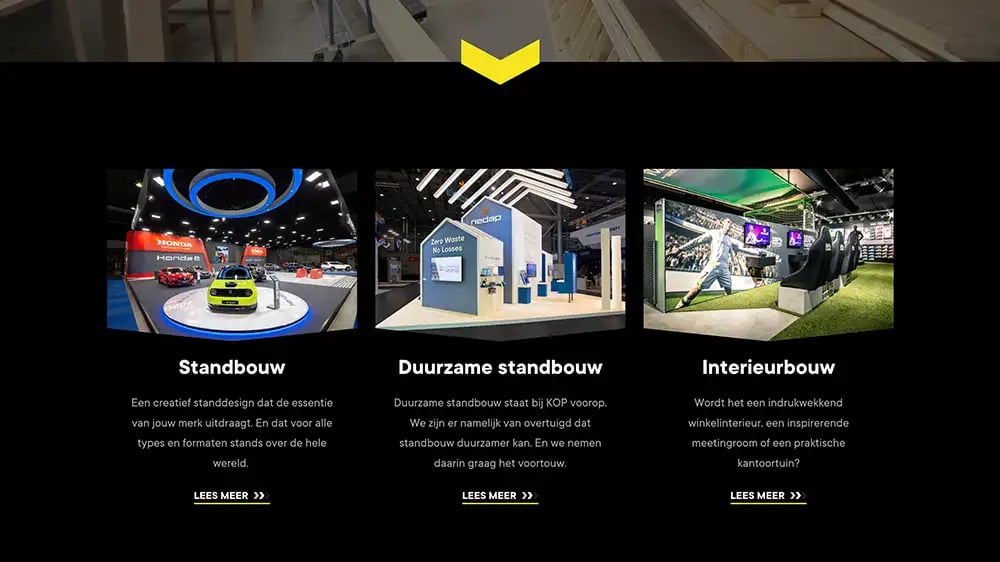
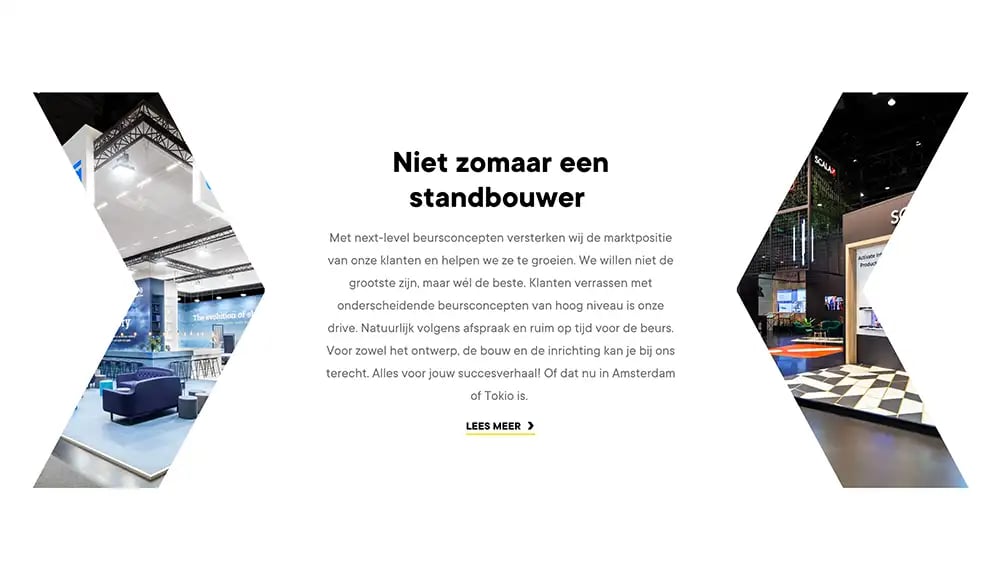
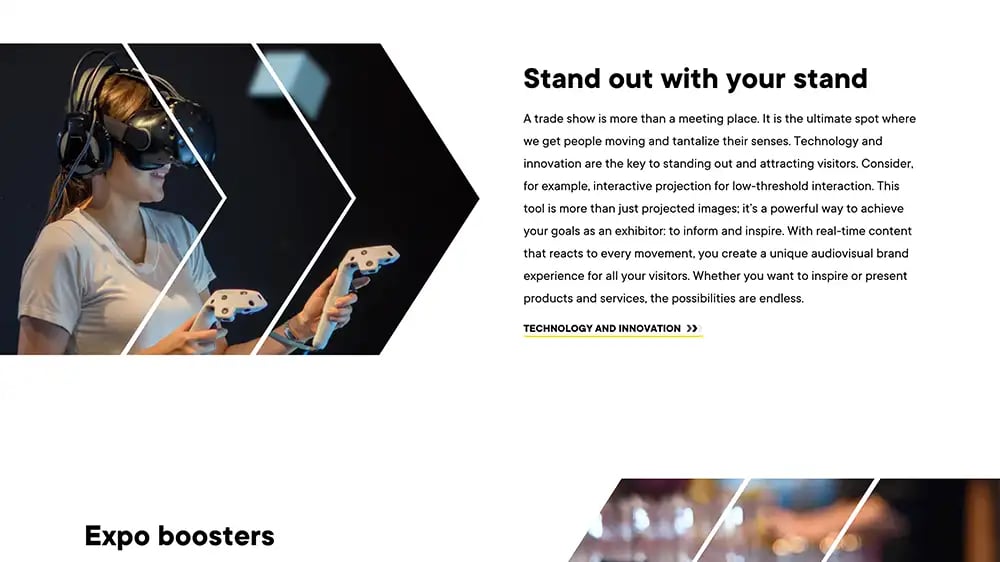
Custom web design
Unique design for the website to convey the DNA and digital identity.
Functional and flexible
Custom modules for quick and easy creation and modification of new pages.

BACKGROUND INFORMATION
KOP Expo
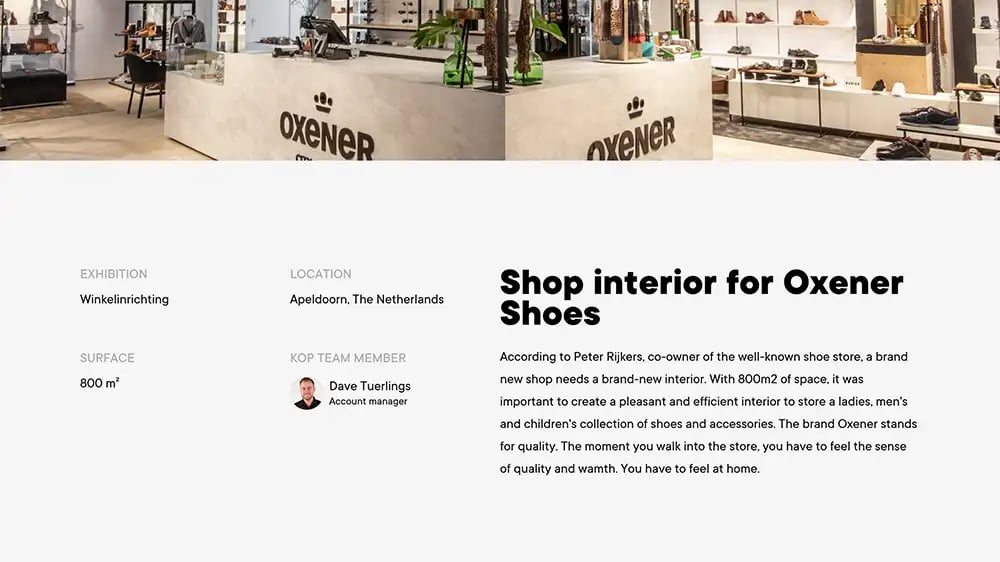
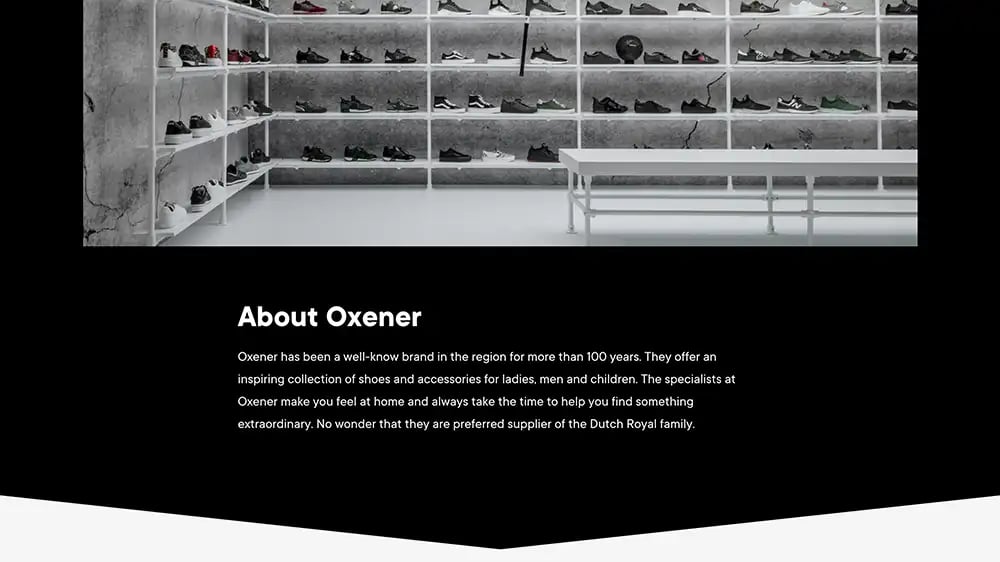
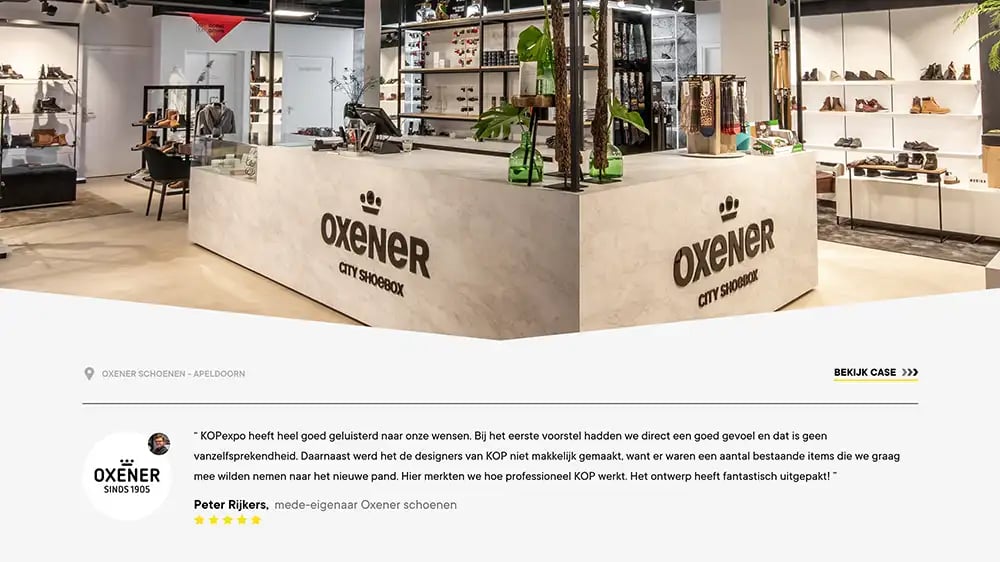
KOP Expo consists of experienced interior and exhibition builders, craftsmen, creatives, and exhibition enthusiasts. With next-level concepts, they enhance their clients' market positions.
KOP Expo values sustainable relationships and sustainable work. They don't do things just for the sake of it: every step in the process is carefully considered. Everything KOP Expo does serves one purpose: creating valuable connections between people who can strengthen each other's business. With over 15 years of experience, you can find them everywhere, from Belgium, Spain to even Dubai.
THE QUESTION
Challenge
The KOP Expo team is youthful in spirit and rich in experience. They believe in keeping promises and are firm believers that the best results can only be achieved through open and transparent communication, combined with craftsmanship, of course.
All of this needed to be translated into a creative and clear website that exudes their craftsmanship. Bright Digital was tasked with the challenge of bringing the brand to the forefront with a powerful, clear, and compelling new corporate identity, brand guide, and website.
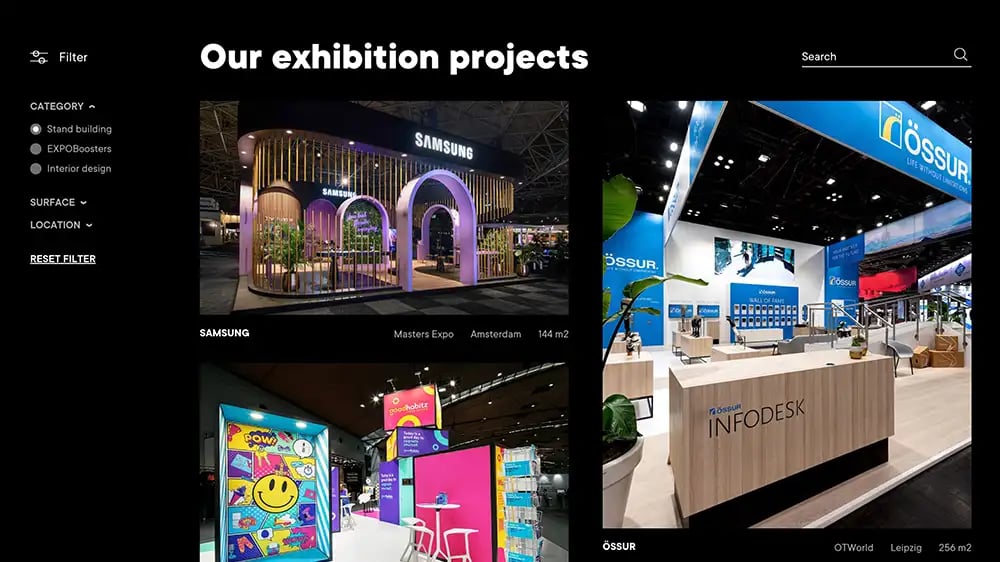
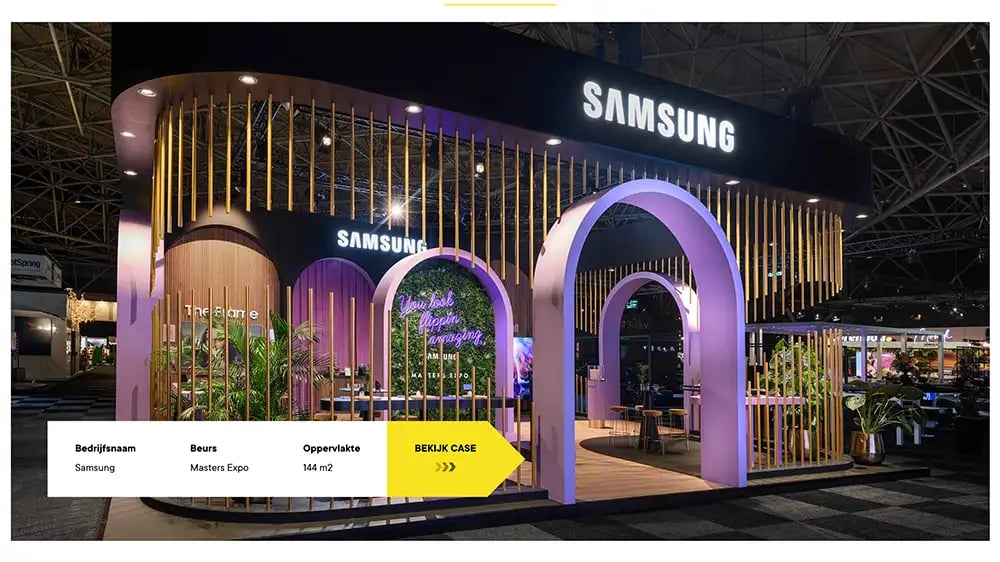
Powerful design
Bright Digital's designed brand guide with the refreshed corporate identity has been translated into a powerful website design. The arrow and clean lines have been incorporated into the modules, and within each module, colors can be customized with black or light gray. The combination of gray, black, and vibrant yellow, along with clean lines and bold letters, gives the entire design a powerful boost.







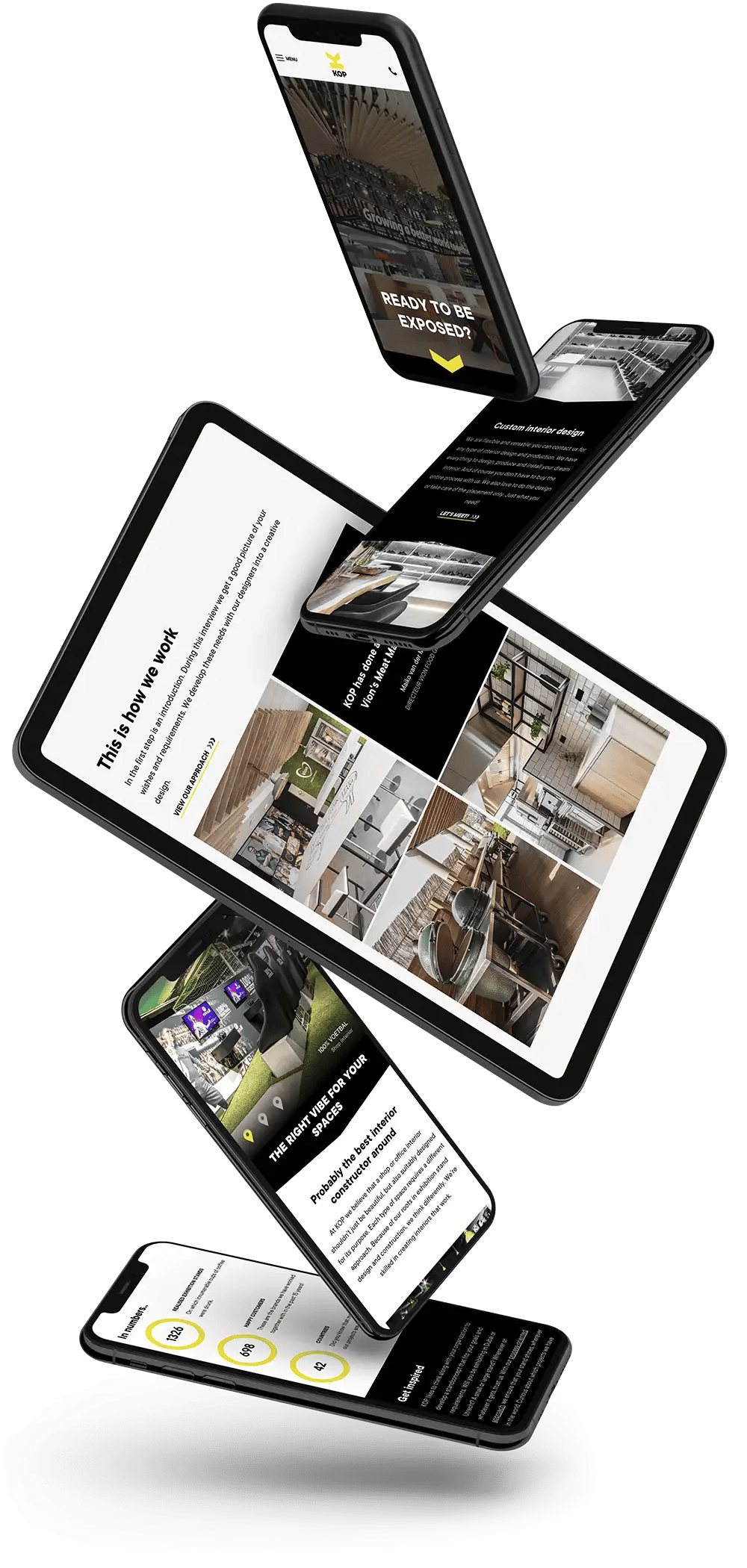
Flexible modules & shapes
The KOP Expo website is constructed using flexible modules, meaning these modules can be used across multiple pages with various design settings.
The arrows within the modules are all integrated into the code. No Photoshop is involved in populating the website. This streamlined approach enhances efficiency and ensures the website remains future-proof.









THE PROCESS
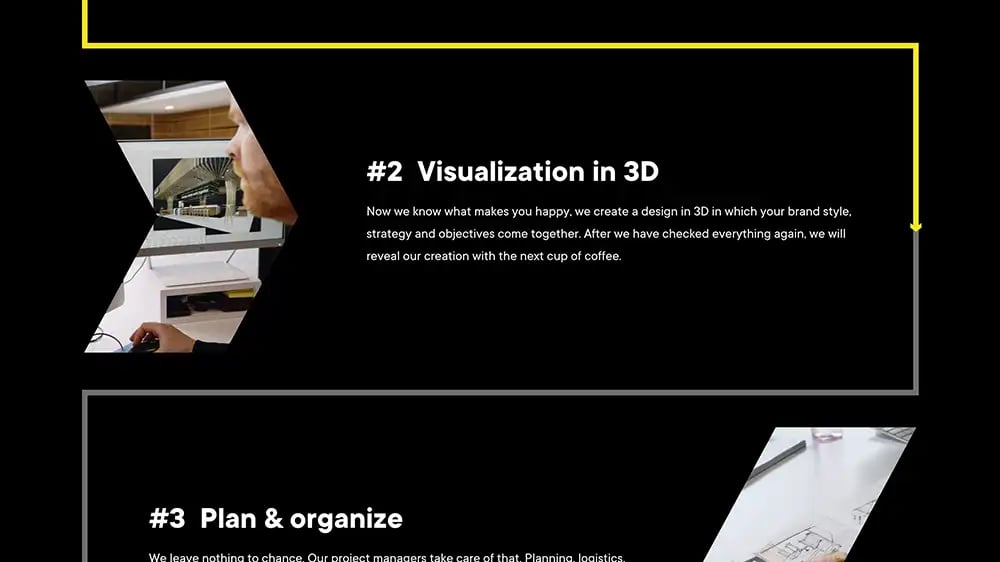
Approach for optimal results
A website project at Bright Digital follows a structured, well-balanced process. Throughout the project, the entire team stays connected under the guidance of a project manager, ensuring that we achieve the agreed-upon goals within scope and budget.
At the kick-off meeting with a multidisciplinary client team, we gather insights into the strategy, positioning, personas, new requirements, and existing challenges. During the brainstorming session, we outline the contours of the online strategy and define the objectives, scope, timeline, and budget.
Keeping the right objectives and goals from the workshop in mind, a conceptual representation of the sitemap and corresponding website templates is created using FlowMapp.
Taking into account the desired goals, existing and future content, and the budget, the pages are developed into wireframes. These wireframes are then thoroughly discussed, focusing on content, page objectives, call-to-actions, and website structure.
Our developers create modules and pages in a way that precisely matches the designed layouts. In addition to developing pages, templates, and modules, this phase also involves establishing connections and integrations. Once everything is set up, thorough testing and review take place before it moves on to the final testing phase.
The website has been developed and is now in the finalization stage. The remaining pages are created and filled with content. Any identified areas for improvement during content filling and testing are addressed, and everything is prepared for the go-live.
Upon launch, based on the requirements and preferences, tasks such as DNS changes, implementation of SEO plans, and configuration of external tools like Google Tag Manager are carried out.
Is everything in order? Then we flip the switch, and the new website can start doing its job.
Ready to grow!
Even after the website goes live, Bright Digital provides continuous support and optimization. Through a monthly retainer, we optimize the website based on insights from data. Using Growth Driven Design, the website continues to evolve and expand.
More HubSpot custom websites












