Nieuwe HubSpot website voor yellow arrow
maatwerk hubspot website

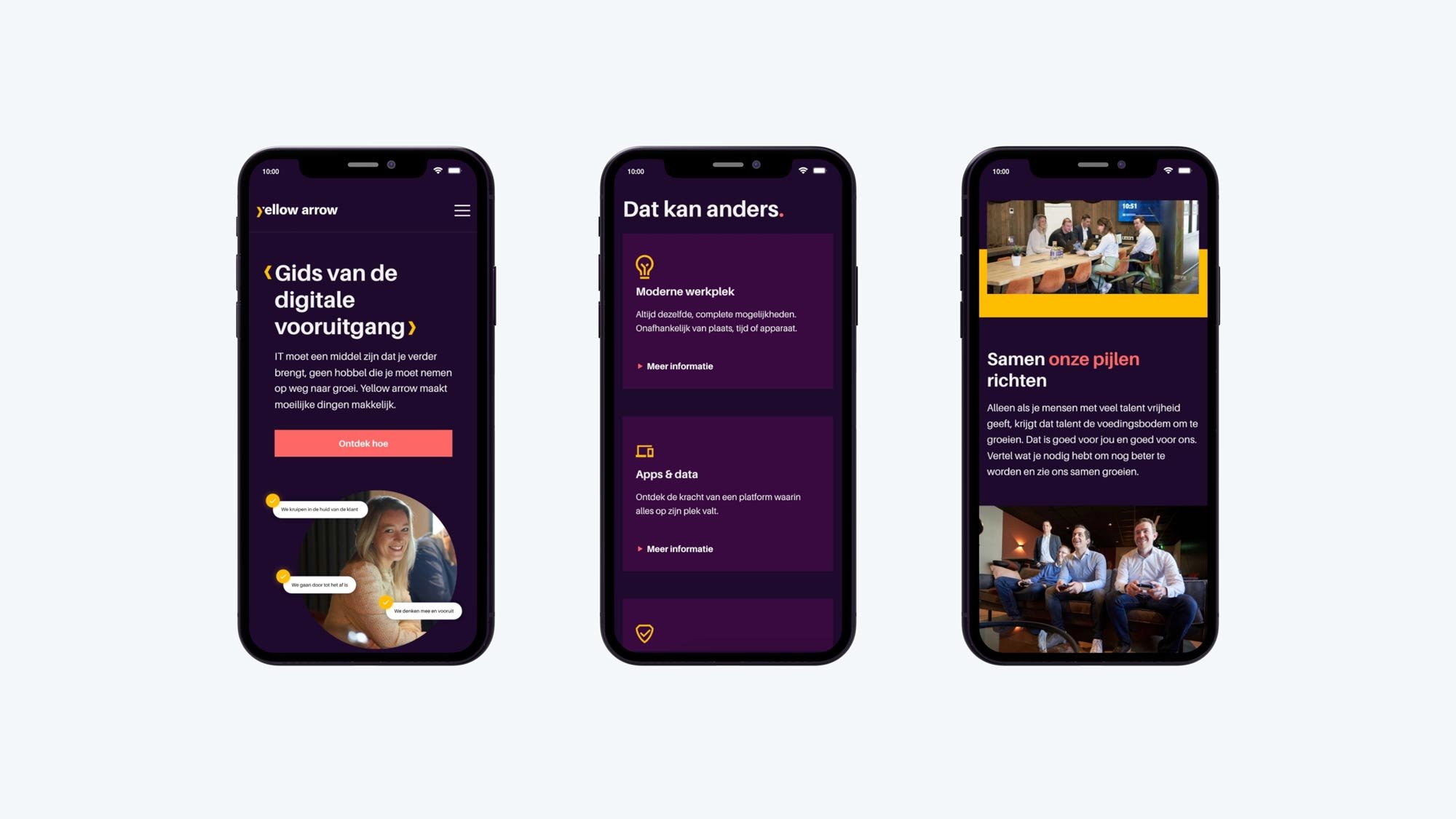
Maatwerk website design
Uniek design voor de website om het DNA en digitale identiteit uit te dragen.
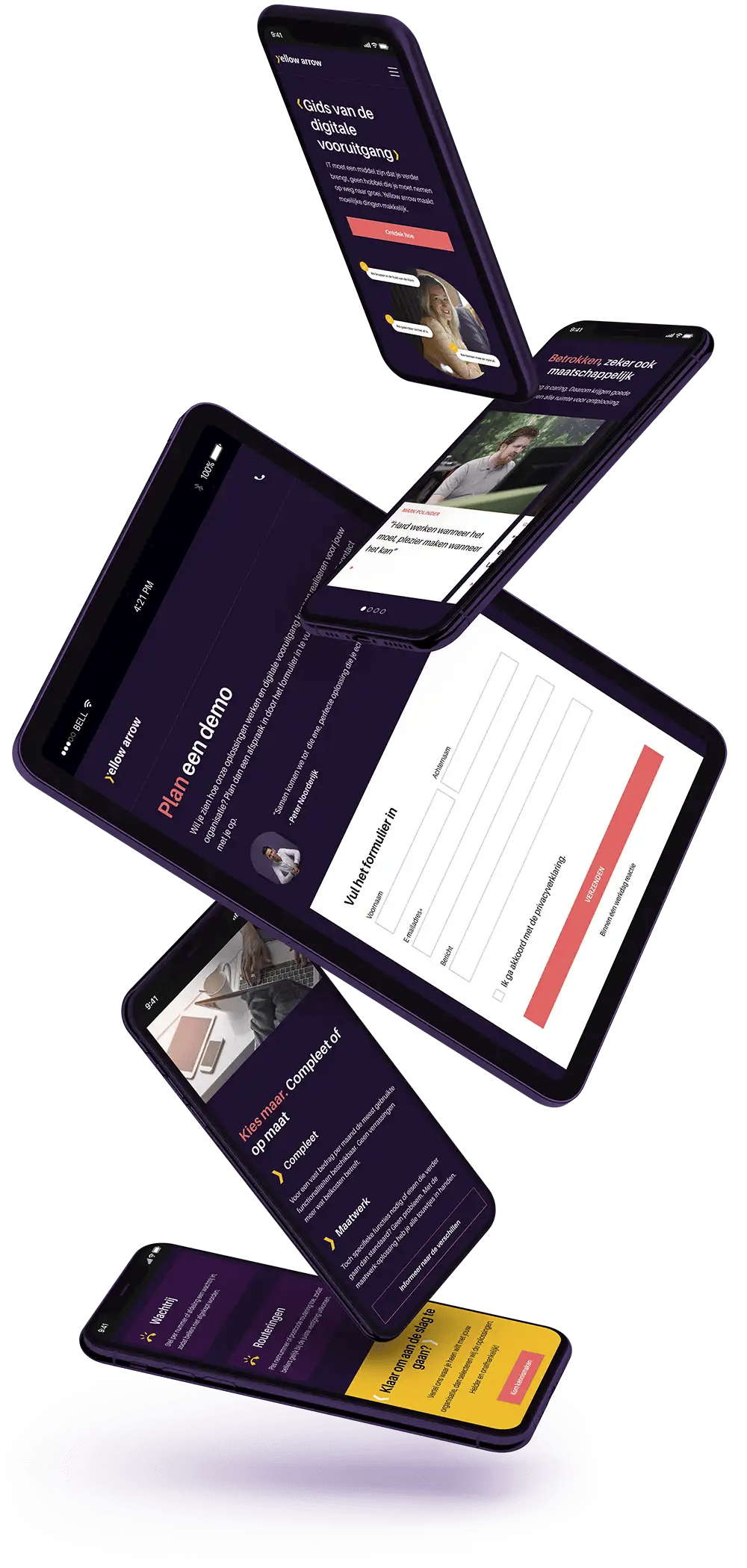
Functioneel en flexibel
Maatwerk modules om snel en makkelijk nieuwe pagina's te maken en wijzigen.
Focus op user experience
Focus op de gehele ervaring door goede usability en een persoonlijke warme touch.

Achtergrond informatie
yellow arrow
Yellow arrow is zakelijk dienstverlener binnen de ICT-markt. Yellow arrow brengt de toegevoegde waarde van digitale middelen voor haar klanten in de dagelijkse praktijk met advies en implementatie van digitale werkplekken op basis van Microsoft-technologie.
"Hard werken, veel leren, maar vooral een beetje normaal doen. Dat is de yellow arrow-cultuur."
De vraag
Uitdaging
Aan Bright werd gevraagd de opvallende nieuwe huisstijl uit te rollen op de website met daarbij een aangepaste tone-of-voice. Een verhuizing van WordPress naar het HubSpot CMS hoorde daar ook bij.
Yellow arrow wilde haar kernwaarden -hard gaan, open en plezier - duidelijk naar voren laten komen en op de site haar (potentiële) klanten laten zien dat met veel betrokkenheid en een transparante werkwijze digitale innovatie met yellow arrow binnen handbereik is.
Maximalisatie user experience
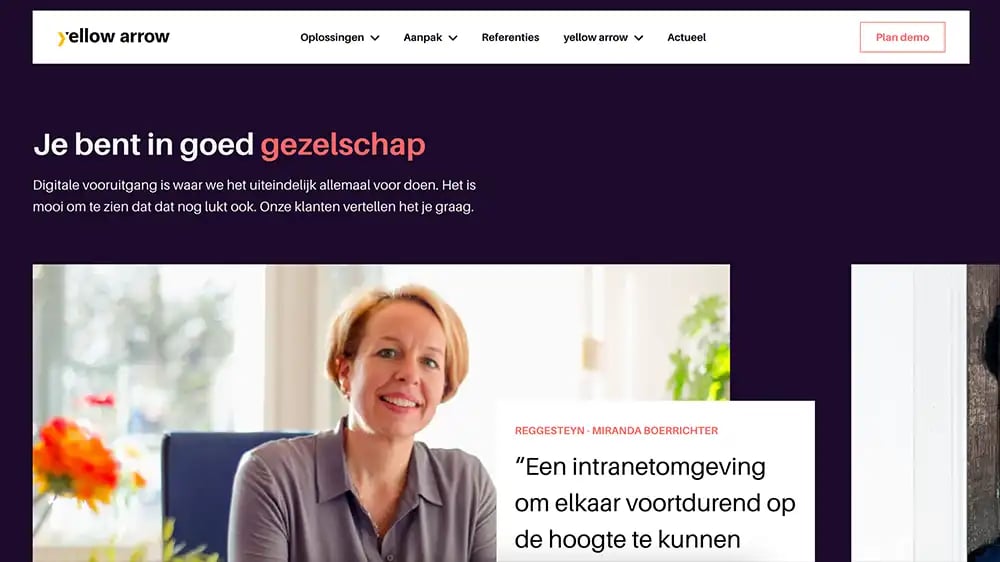
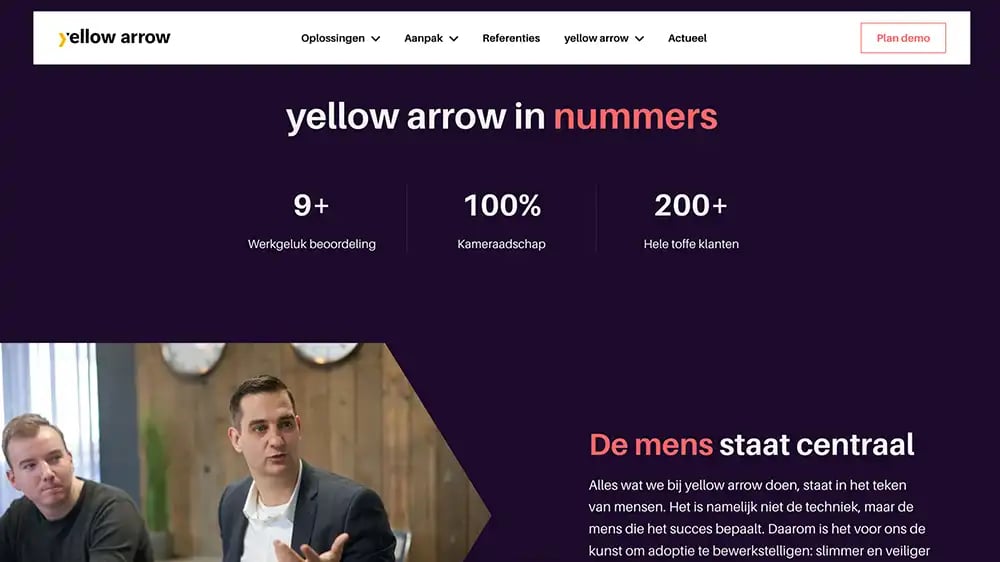
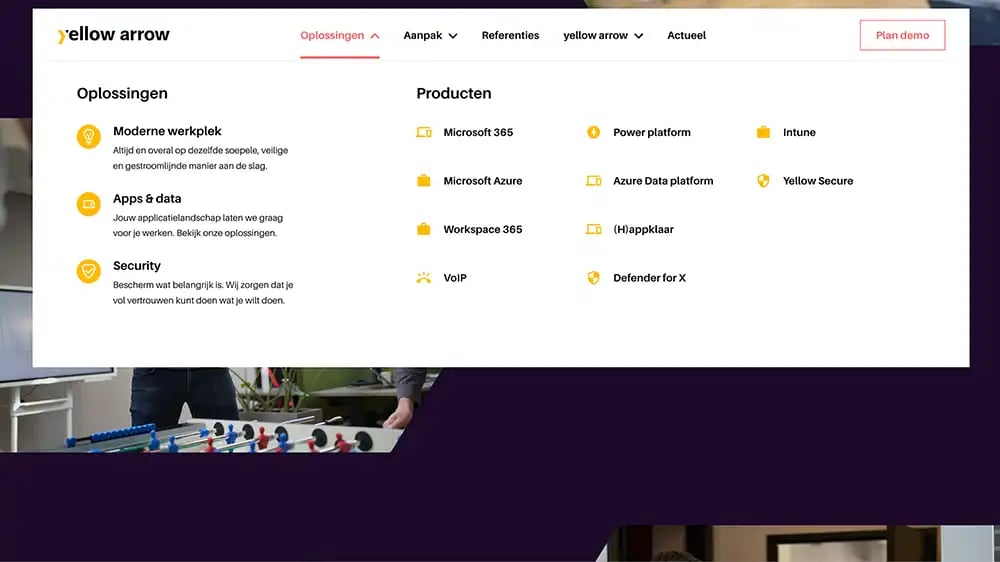
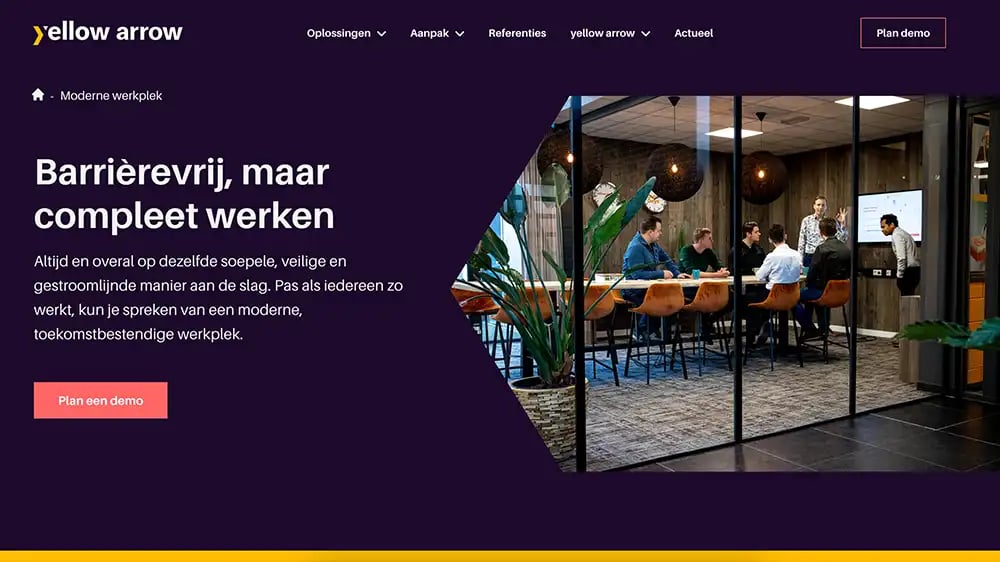
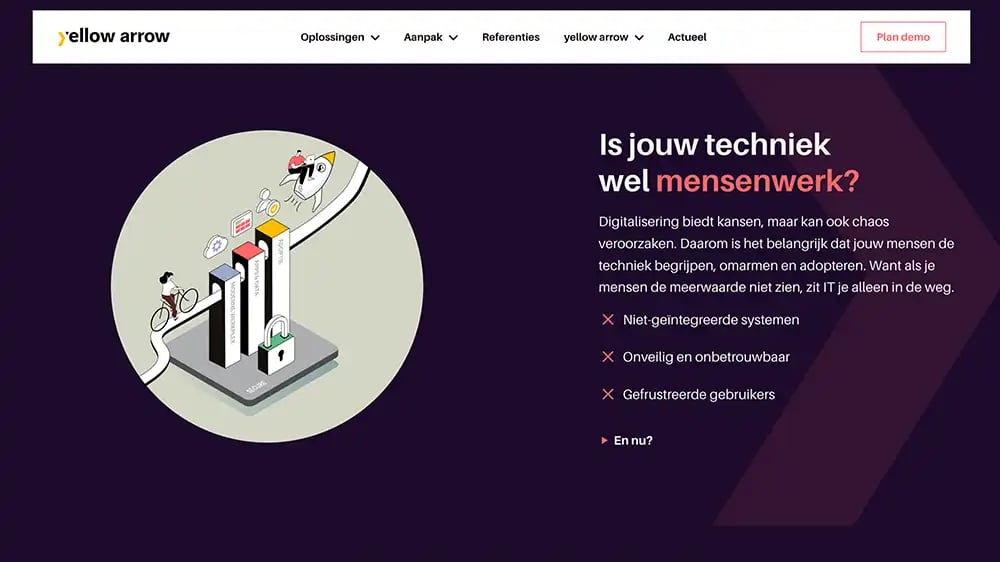
Nieuwe fotografie van eigen werknemers en pakkende teksten die passen bij de doelgroep en het DNA van yellow arrow brachten de uitstraling waar men naar streefde. Het gedurfde kleurenpalet dat aansluit bij de vernieuwde huisstijl werd daarbij maximaal benut. Met een nieuw dynamisch mega-menu en in het oog springende call to action knoppen wordt gestuurd op maximalisatie van de user experience. Daarnaast zorgt de opbouw van de website in flexibele modules op maat ervoor dat yellow arrow voortschrijdend eenvoudig zelf wijzigingen kan aanbrengen in de content van de website.







HET PROCES
Aanpak voor optimaal resultaat
Een websiteproject bij Bright Digital verloopt volgens een vast, uitgebalanceerd stappenplan. Gedurende het project blijft het totale team aangesloten onder de regie van een projectmanager, zodat we binnen scope en budget de afgesproken doelen realiseren.
Bij de kick-off met een multidisciplinair klantteam nemen we kennis van de strategie, positionering, persona’s, nieuwe wensen en huidige drempels. Tijdens de brainstorm schetsen we de contouren van de online strategie en bepalen we de doelstellingen, scope, planning en budget.
Met de juiste doelstellingen en wensen vanuit de workshop in het achterhoofd wordt met behulp van FlowMapp een conceptuele weergave van de sitemap en bijbehorende website templates aangemaakt.
Met de gewenste doelen, aanwezige en toekomstige content en het budget in het achterhoofd worden de pagina's uitgewerkt in wireframes. Deze worden vervolgens uitgebreid besproken.
Focus hierbij op de inhoud, paginadoelen, call-to-actions, content en websitestructuur.
Onze developers ontwikkelen de modules en pagina's zodanig dat ze exact hetzelfde zijn als de gemaakte designs. Naast het ontwikkelen van pagina's, templates en modules worden in deze fase ook koppelingen en integraties gerealiseerd. Als alles staat wordt het eerst uitvoerig getest en nagekeken voordat het naar de uiteindelijke testfase gaat.
De website is ondertussen ontwikkeld en bevindt zich in de afrondende fase.
De overige pagina's worden aangemaakt en gevuld. Alle gevonden verbeterpunten tijdens het vullen en testen worden opgelost en we zetten alles klaar voor livegang.
Aan de hand van de vraag en wensen worden er bij livegang onder andere DNS-wijzigingen doorgegeven, SEO-plannen doorgevoerd en externe tools zoals Google Tagmanager ingericht.
Alles geregeld? Dan zetten we de knop om en kan de nieuwe website haar werk gaan doen.
Klaar voor groei!
Bright Digital biedt ook na livegang doorlopende ondersteuning en optimalisatie. In een maandelijkse retainer optimaliseren we de website naar aanleiding van inzichten uit data. Door middel van Growth Driven Design wordt de website doorgebouwd en aangevuld.

Meer HubSpot maatwerk websites


.png)










