New HubSpot website for yellow arrow
Custom hubspot website

Custom web design
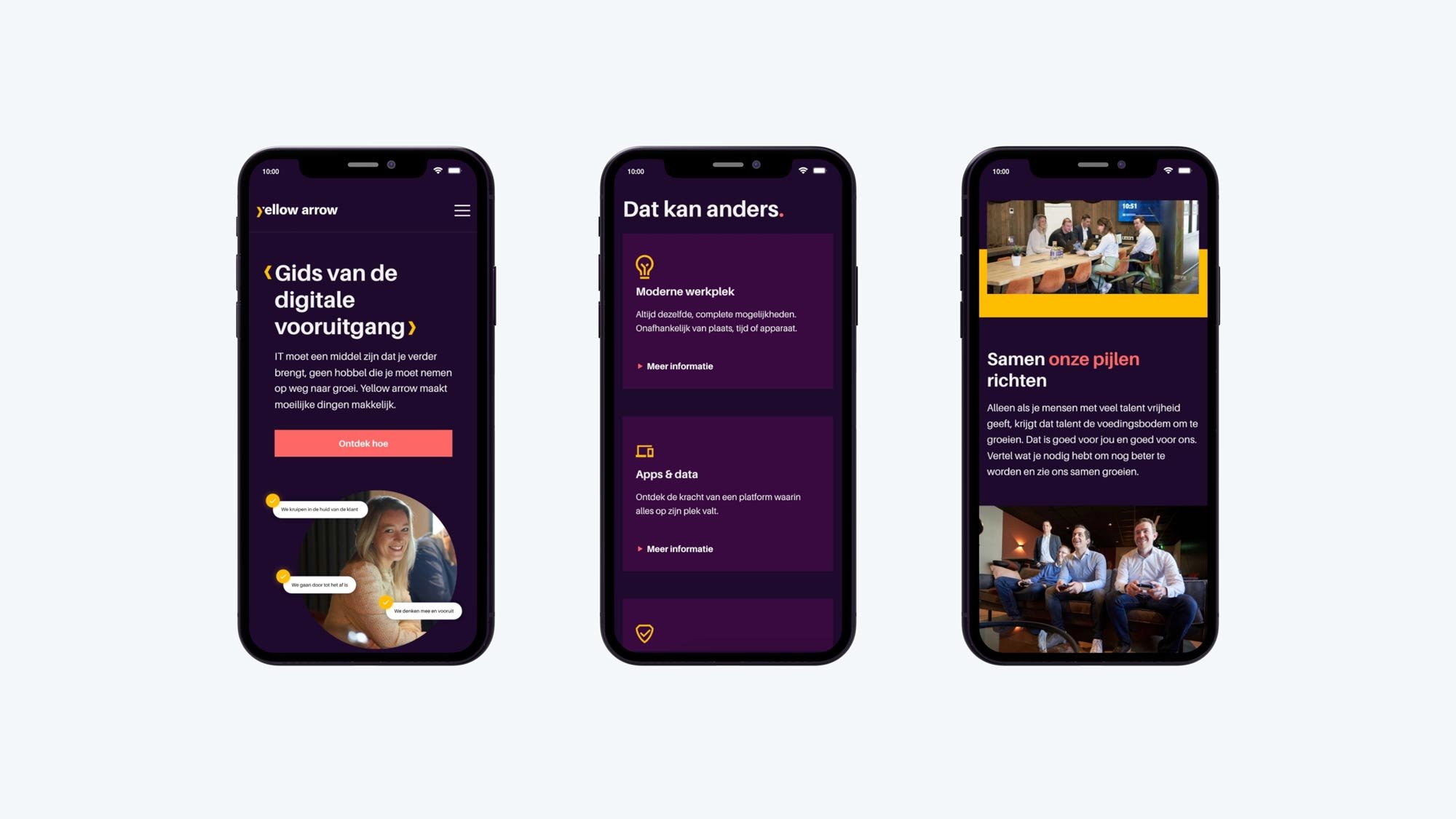
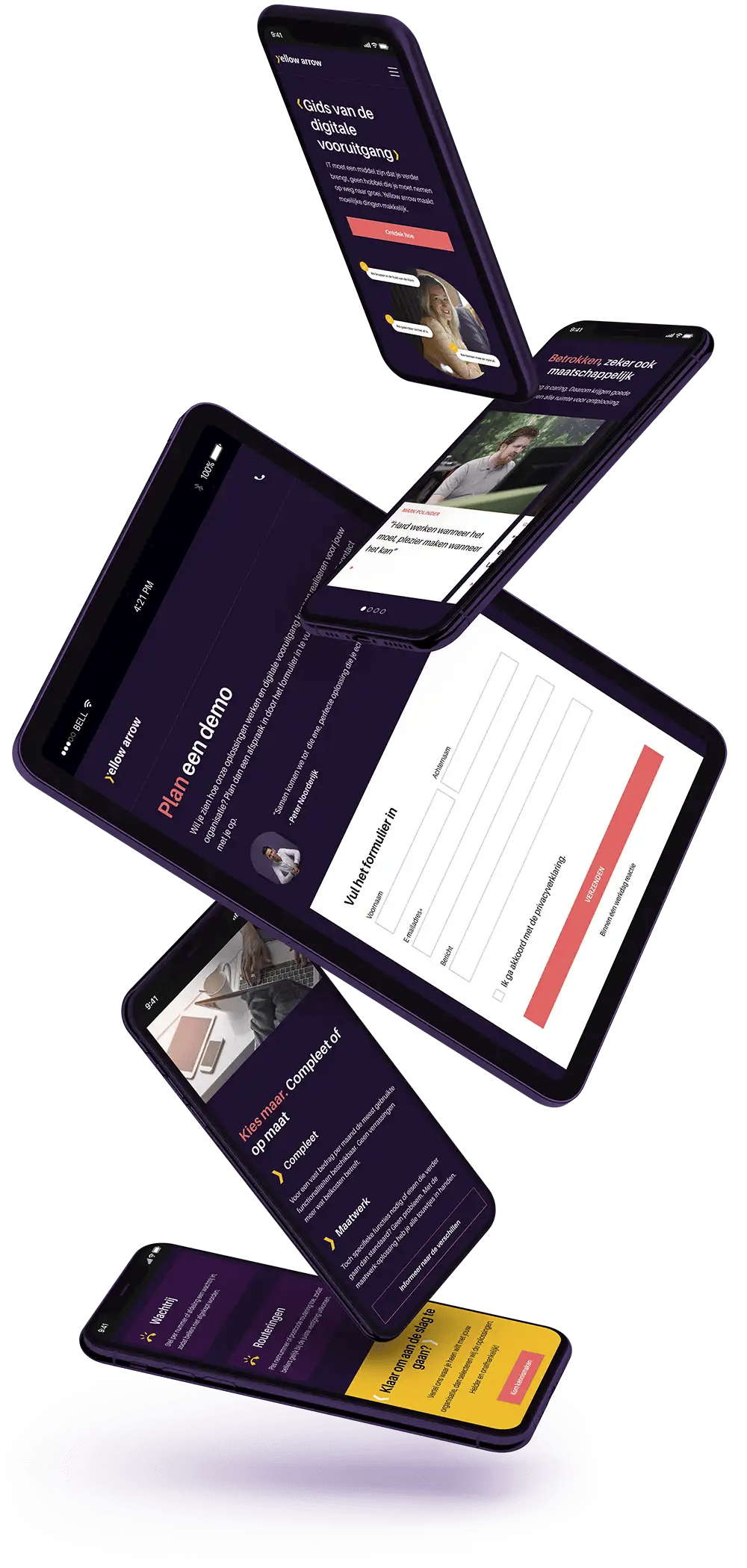
Unique design for the website to portray the DNA and digital identity.
Functional and flexible
Custom modules to create and modify new pages quickly and easily.
Focus on user experience
Focus on the entire experience by creating good usability and a personal warm touch.

BACKGROUND informatiON
yellow arrow
Yellow arrow is a business service provider within the ICT market. Yellow arrow's aim is to deliver value to its customers by providing them with advice and implementation of digital workplaces based on Microsoft technology.
"Work hard, learn a lot, but above all act normal. That is the culture at yellow arrow."
The question
Challenge
Bright was asked to roll out a striking new web design, including an adjusted tone of voice. Furthermore, a migration from WordPress to the HubSpot CMS was also part of the assignment.
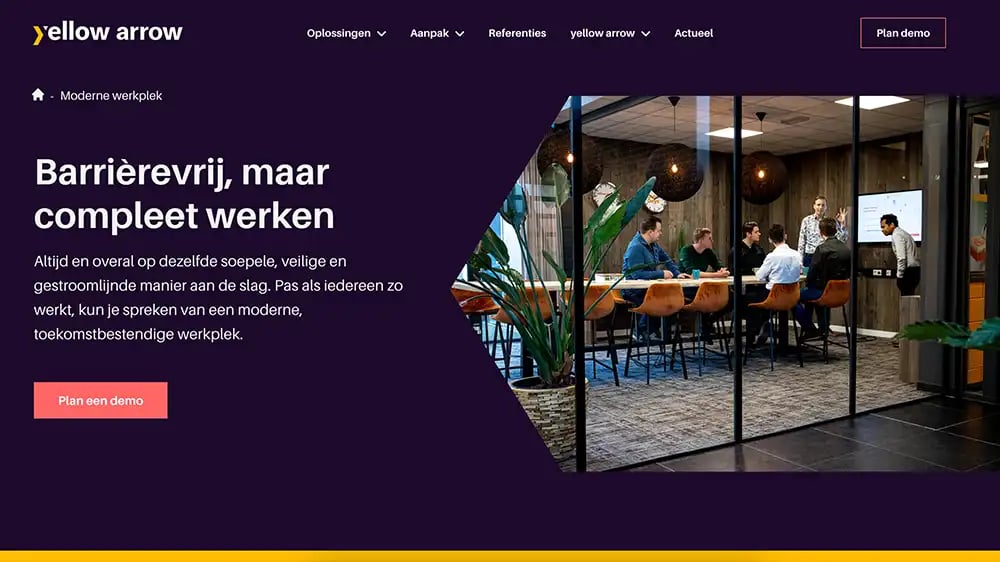
Yellow arrow's wish was to highlight its core values - go hard, be open and have fun - and show its (potential) customers on their site that with a lot of involvement and a transparent working method, digital innovation is within reach when choosing for yellow arrow.
Maximum user experience
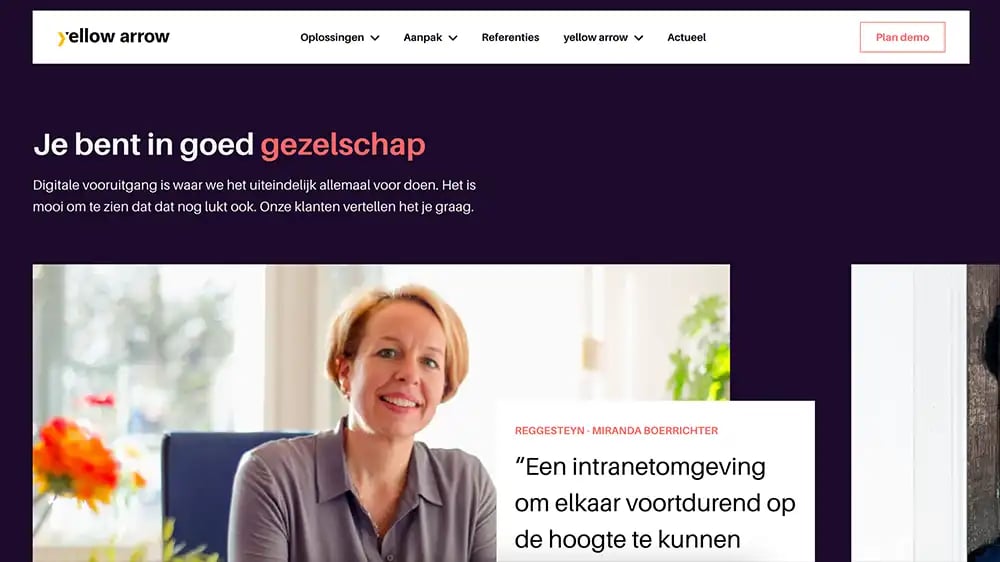
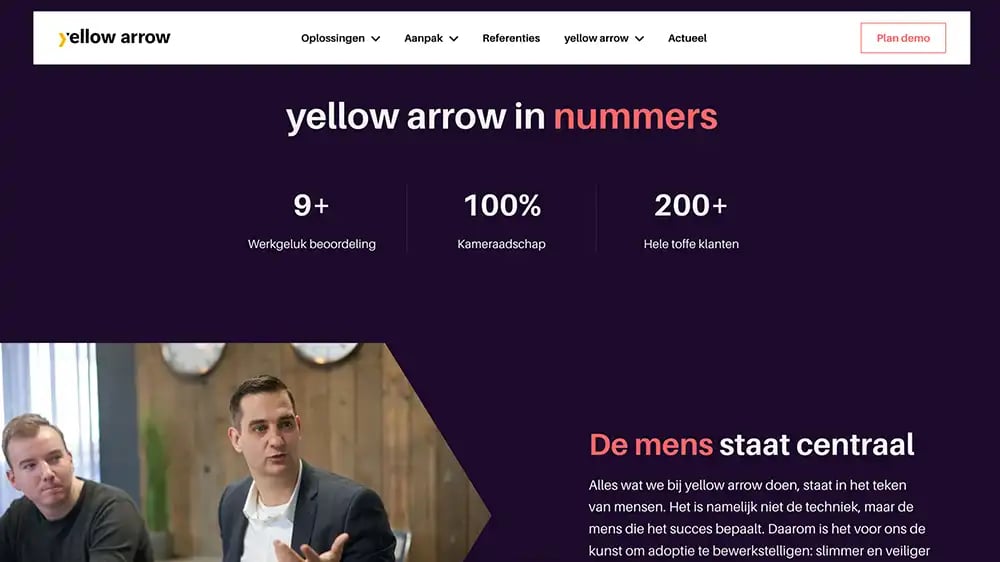
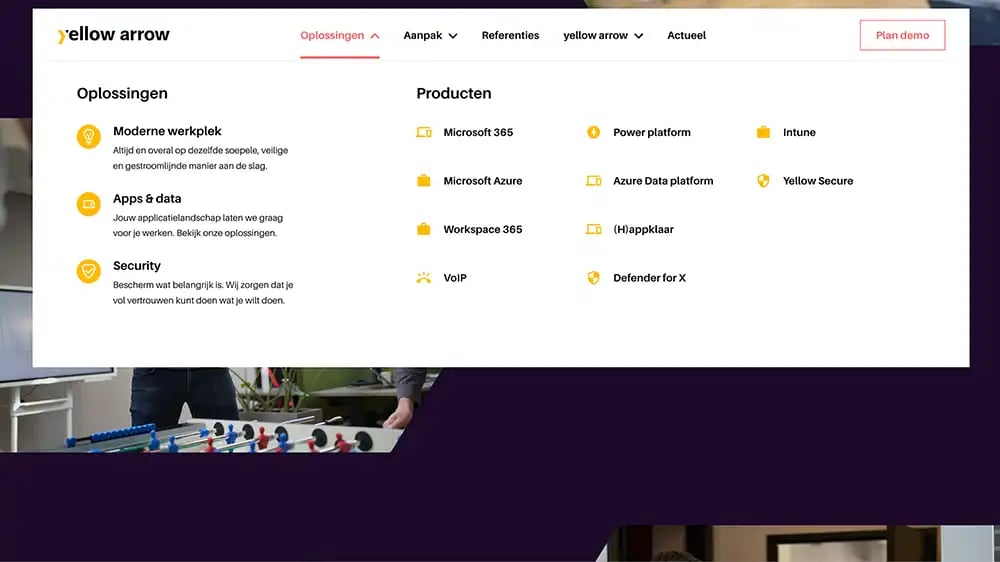
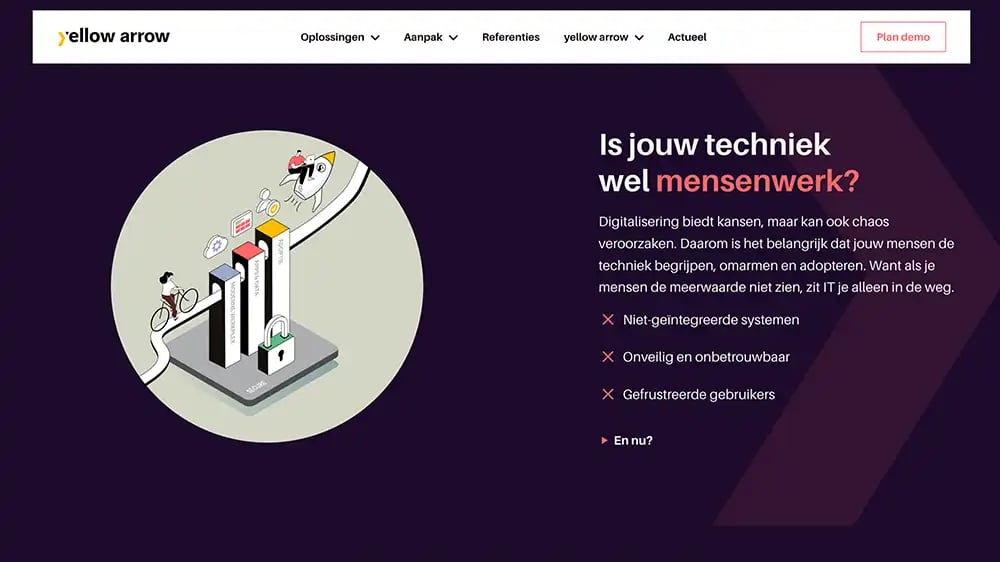
The new photography of our own employees and compelling texts that resonate with the target audience and the DNA of Yellow Arrow achieved the desired look. The bold color palette that aligns with the revamped corporate identity was fully utilized. A new dynamic mega-menu and eye-catching call-to-action buttons were implemented to maximize user experience. Furthermore, the website's structure, built in customizable, flexible modules, allows Yellow Arrow to easily make changes to the website content as they progress.







THE PROCESS
Approach for optimal results
"A website project at Bright Digital follows a structured, well-balanced process. Throughout the project, the entire team stays involved under the guidance of a project manager, ensuring that we achieve the agreed-upon goals within scope and budget."
At the kick-off meeting with a multidisciplinary client team, we gather insights into the strategy, positioning, personas, new requirements, and existing challenges. During the brainstorming session, we outline the contours of the online strategy and define the objectives, scope, timeline, and budget.
Keeping the right objectives and goals from the workshop in mind, a conceptual representation of the sitemap and corresponding website templates is created using FlowMapp.
Taking into account the desired goals, existing and future content, and the budget, the pages are developed into wireframes. These wireframes are then thoroughly discussed, focusing on content, page objectives, call-to-actions, and website structure.
Our developers create modules and pages in a way that precisely matches the designed layouts. In addition to developing pages, templates, and modules, this phase also involves establishing connections and integrations. Once everything is set up, thorough testing and review take place before it moves on to the final testing phase.
The website has been developed and is now in the finalization stage. The remaining pages are created and filled with content. Any identified areas for improvement during content filling and testing are addressed, and everything is prepared for the go-live.
Upon launch, based on the requirements and preferences, tasks such as DNS changes, implementation of SEO plans, and configuration of external tools like Google Tag Manager are carried out.
Is everything in order? Then we flip the switch, and the new website can start doing its job.
Ready to grow!
Even after the website goes live, Bright Digital provides continuous support and optimization. Through a monthly retainer, we optimize the website based on insights from data. Using Growth Driven Design, the website continues to evolve and expand.

More HubSpot custom websites












