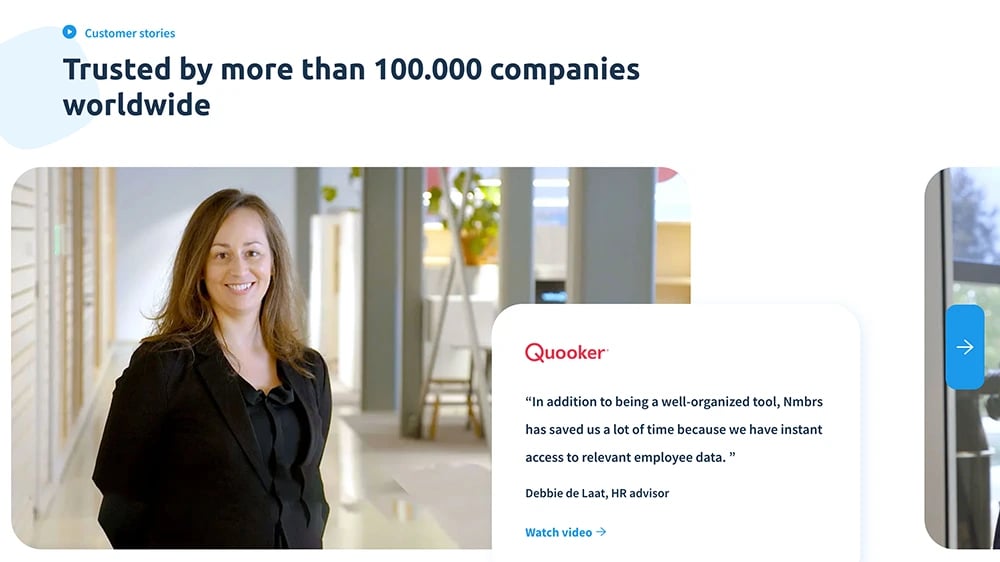
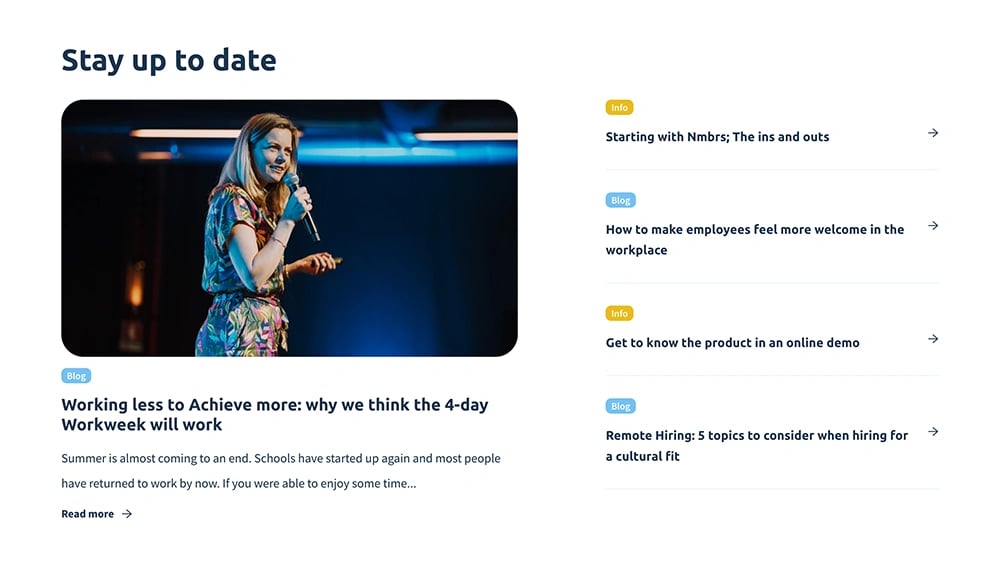
New HubSpot website for Nmbrs
custom hubspot website

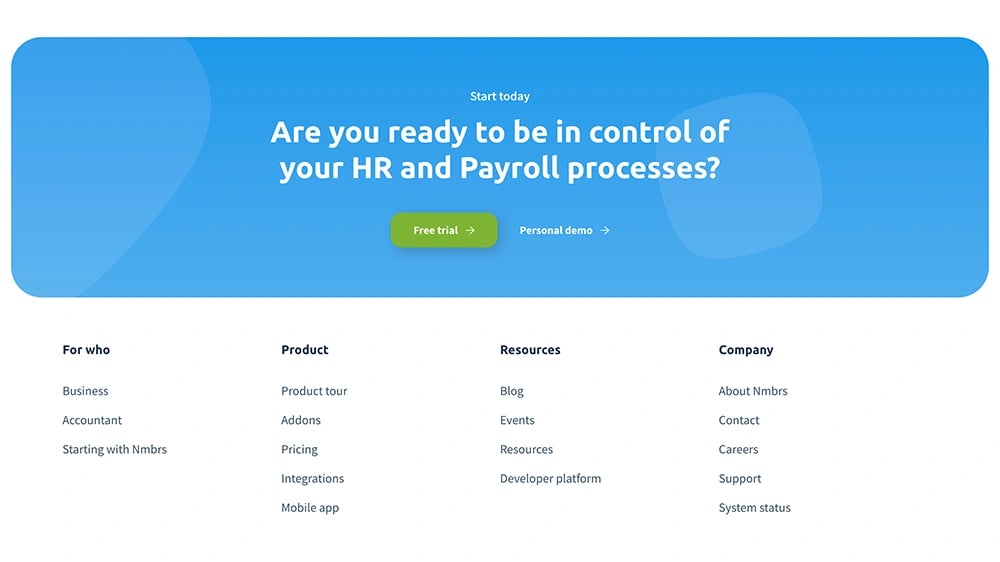
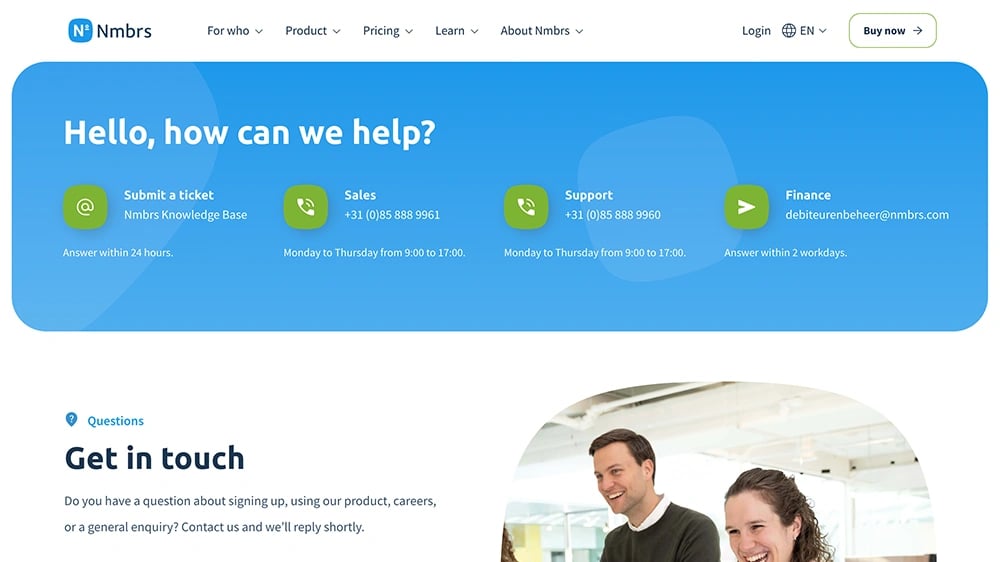
Custom design
Unique design for the website to convey the DNA and digital identity.
Functional and flexible
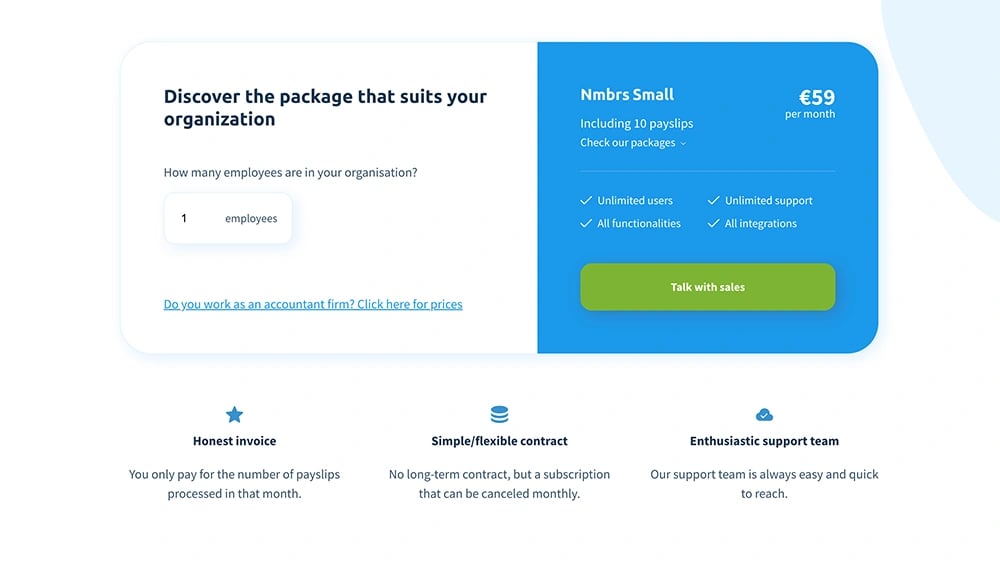
Custom modules for quick and easy creation and modification of new pages.
Focus on user experience
Emphasizing the overall experience through excellent usability and a personal touch.

BACKGROUND informatiON
Nmbrs
With over 140 employees across 3 countries, Nmbrs develops online HR and payroll software, helping HR professionals save valuable time. This allows them to focus on what truly matters. Nmbrs believes that all employees deserve the best HR service. They achieve this by fostering engaged staff who continuously analyze and seek improvements, ensuring the development of the best software for all users.
The question
Challenge
Nmbrs' website previously suffered from an unclear site structure and outdated design. The site was dark with heavy elements, failing to convey the employees' dedication and the product's professionalism. The backend lacked flexibility, making it difficult for current marketers to quickly expand and update pages within the CMS.
Bright faced the challenge of creating a personal, fresh, airy, and playful website with an engaging design and a well-functioning CMS.
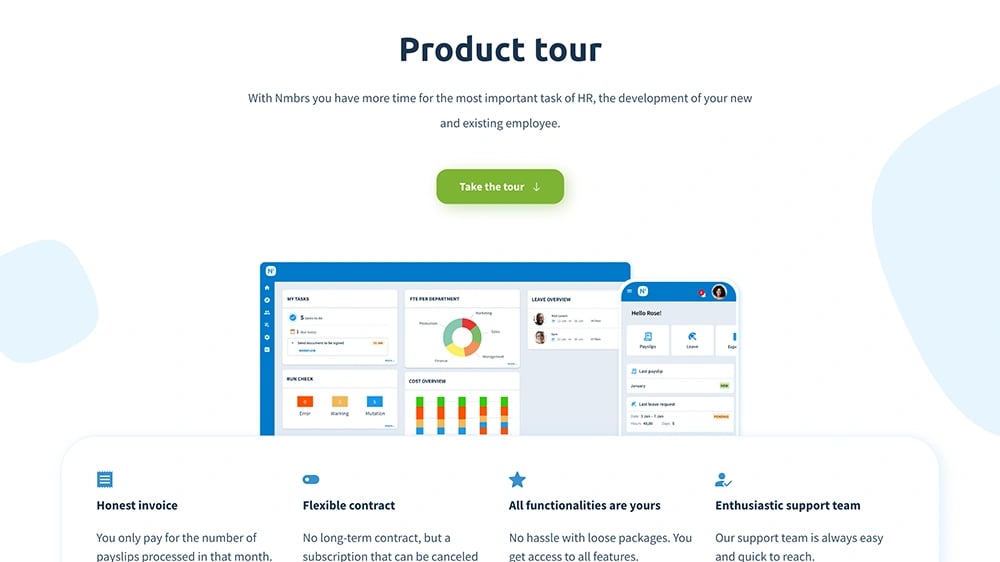
Flexible modules
The website is built using flexible modules, meaning these modules can be used across multiple pages with various design settings. This makes the website structure efficient, flexible, and future-proof.









THE PROCESS
Approach for optimal results
A website project at Bright Digital follows a structured, well-balanced process. Throughout the project, the entire team stays connected under the guidance of a project manager, ensuring that we achieve the agreed-upon goals within scope and budget.
At the kick-off meeting with a multidisciplinary client team, we gather insights into the strategy, positioning, personas, new requirements, and existing challenges. During the brainstorming session, we outline the contours of the online strategy and define the objectives, scope, timeline, and budget.
Keeping the right objectives and goals from the workshop in mind, a conceptual representation of the sitemap and corresponding website templates is created using FlowMapp.
Taking into account the desired goals, existing and future content, and the budget, the pages are developed into wireframes. These wireframes are then thoroughly discussed, focusing on content, page objectives, call-to-actions, and website structure.
Our developers create modules and pages in a way that precisely matches the designed layouts. In addition to developing pages, templates, and modules, this phase also involves establishing connections and integrations. Once everything is set up, thorough testing and review take place before it moves on to the final testing phase.
The website has been developed and is now in the finalization stage. The remaining pages are created and filled with content. Any identified areas for improvement during content filling and testing are addressed, and everything is prepared for the go-live.
Upon launch, based on the requirements and preferences, tasks such as DNS changes, implementation of SEO plans, and configuration of external tools like Google Tag Manager are carried out.
Is everything in order? Then we flip the switch, and the new website can start doing its job.
Ready to grow!
Even after the website goes live, Bright Digital provides continuous support and optimization. Through a monthly retainer, we optimize the website based on insights from data. Using Growth Driven Design, the website continues to evolve and expand.

More HubSpot custom websites












