Nieuwe HubSpot website voor Bronkhorst
maatwerk hubspot website

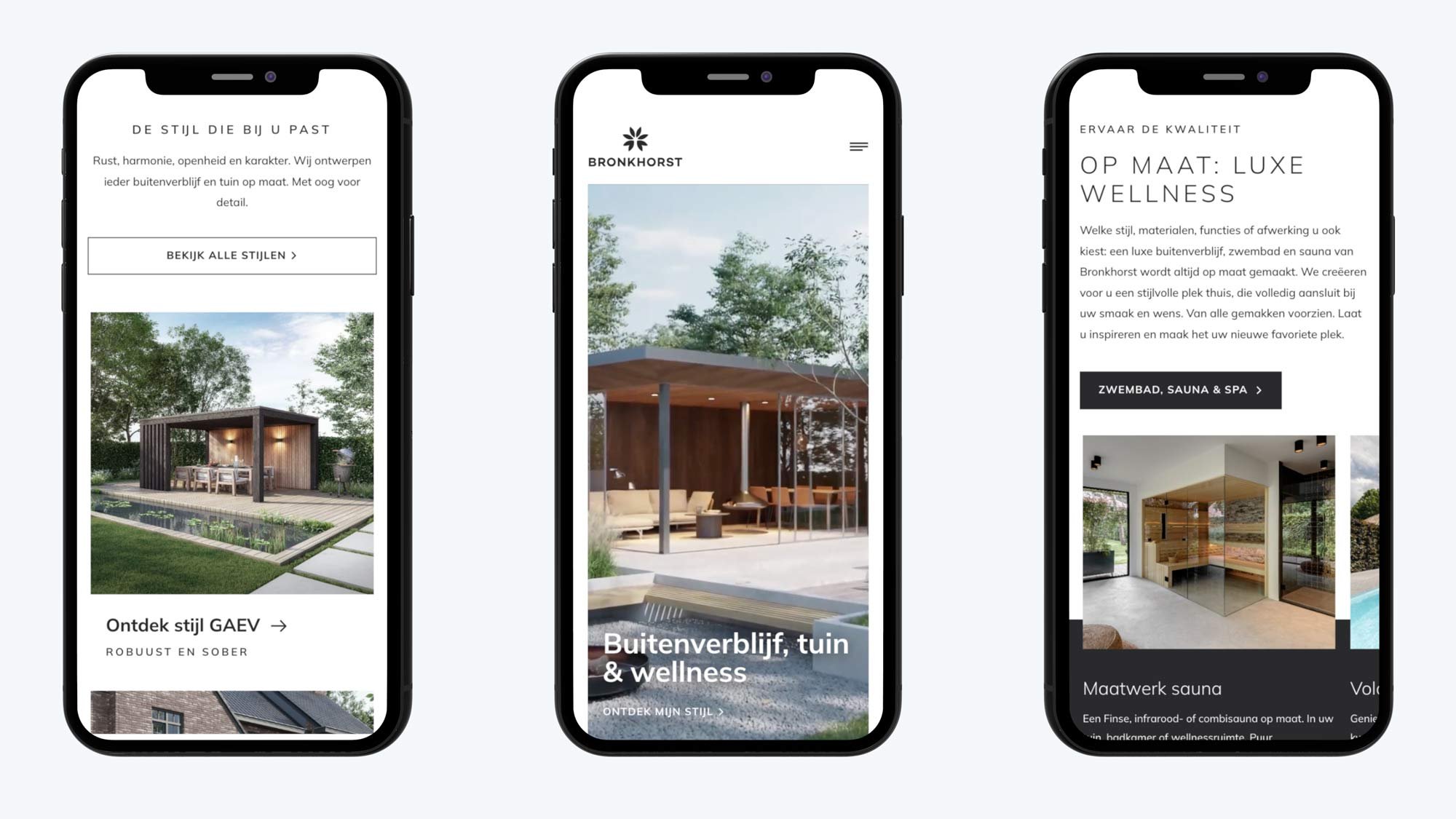
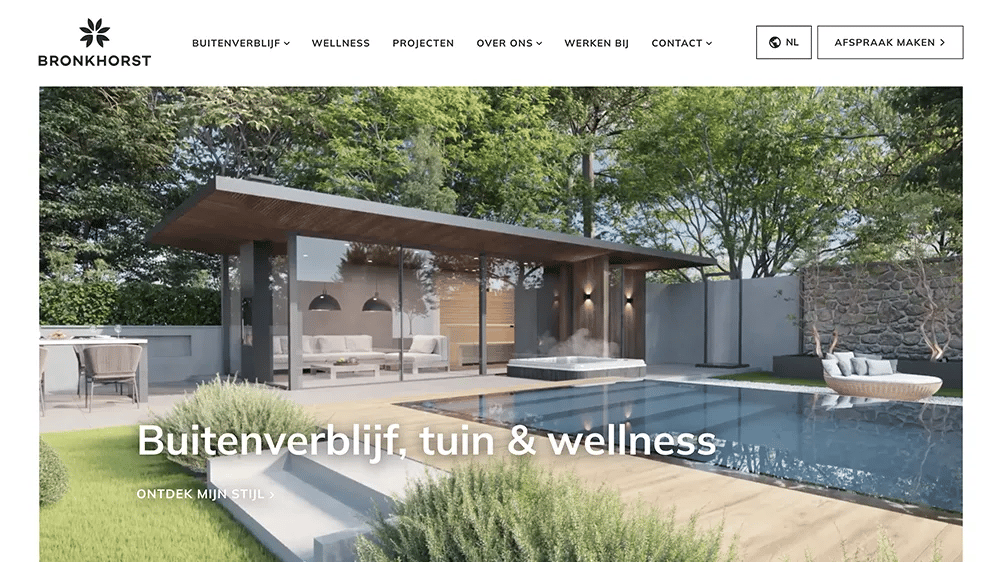
Maatwerk website design
Uniek design voor de website om het DNA en digitale identiteit uit te dragen.
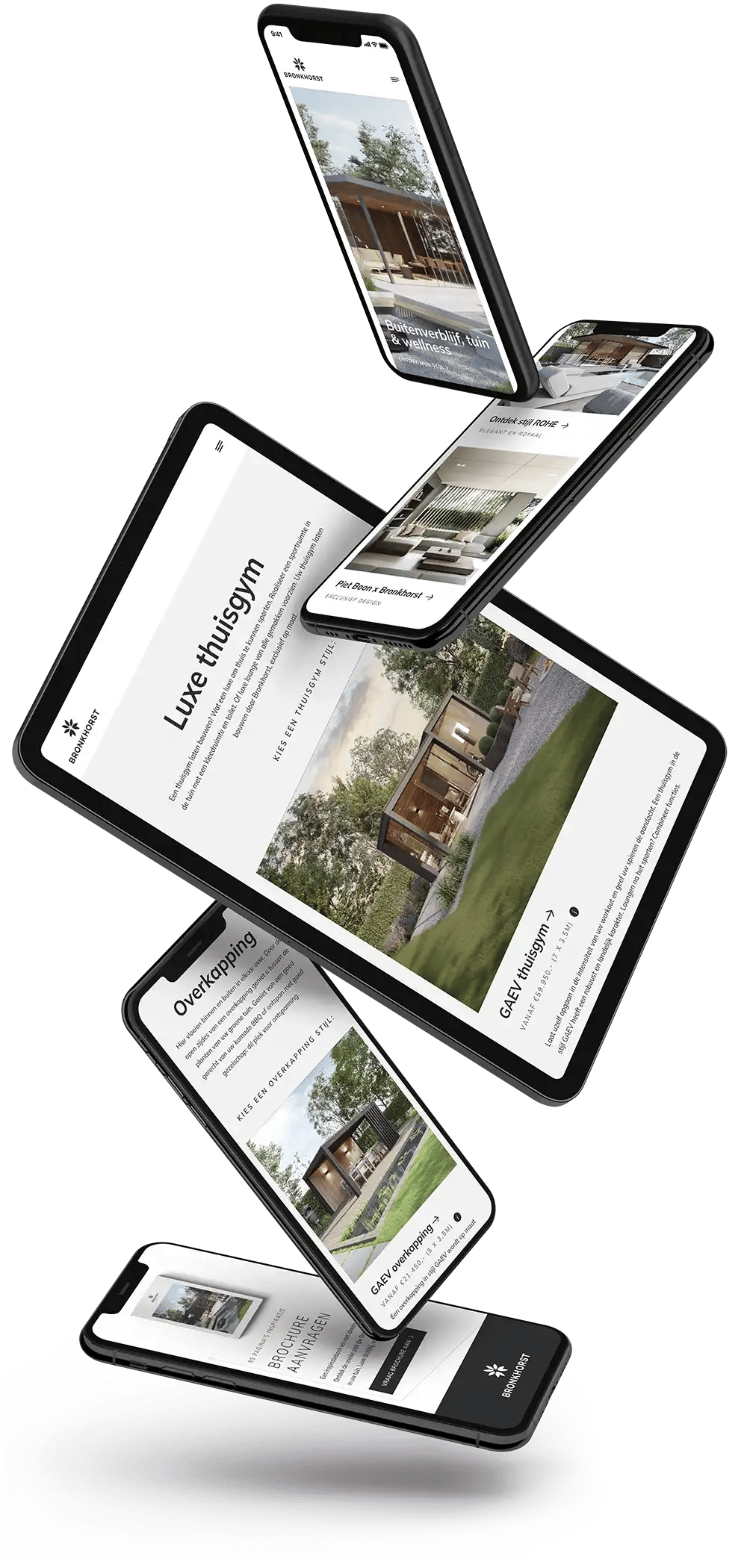
Functioneel en flexibel
Maatwerk modules om snel en makkelijk nieuwe pagina's te maken en wijzigen.
Focus op user experience
Focus op de gehele ervaring door goede usability en een persoonlijke touch.

Achtergrond informatie
Bronkhorst
Bronkhorst Buitenleven realiseert luxe buitenverblijven op maat voor consumenten in het hogere segment van de markt in Nederland, Duitsland en België. Vakmanschap, maatwerk en kwaliteit staan centraal. Bronkhorst Buitenleven ontzorgt haar klanten van design tot oplevering en scoort uitzonderlijk hoog op klanttevredenheid. Vanuit een uitgekiende marketingstrategie heeft het bedrijf de afgelopen tien jaar een stevige groei doorgemaakt.
De vraag
Uitdaging
Bronkhorst Buitenleven wil haar aangescherpte positionering door laten vertalen naar een nieuwe website in het HubSpot CMS. Daarbij is het primaire doel het genereren van honderden SQL’s, zonder afbreuk te doen aan de exclusieve uitstraling van het merk. Een secundair doel is het volgen van het online gedrag van klanten door de integratie met het HubSpot CRM-systeem.
Flexibele modules
De website van Bronkhorst Buitenleven is opgebouwd met flexibele modules. Dit wil zeggen dat deze modules op meerdere pagina's gebruikt kunnen worden met meerdere design instellingen. Hierdoor is de opbouw van de website efficiënt en flexibel en is de website toekomstbestendig.





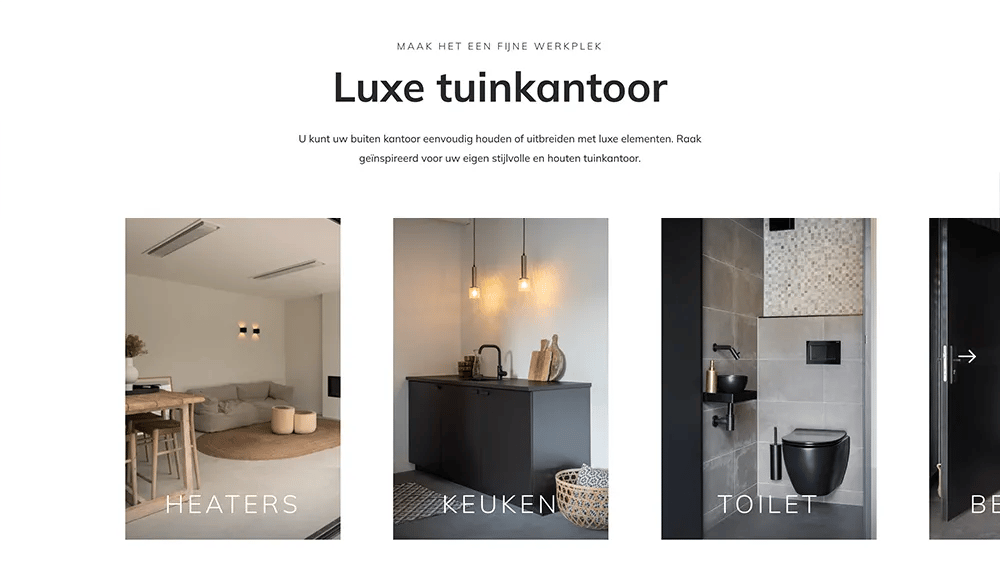
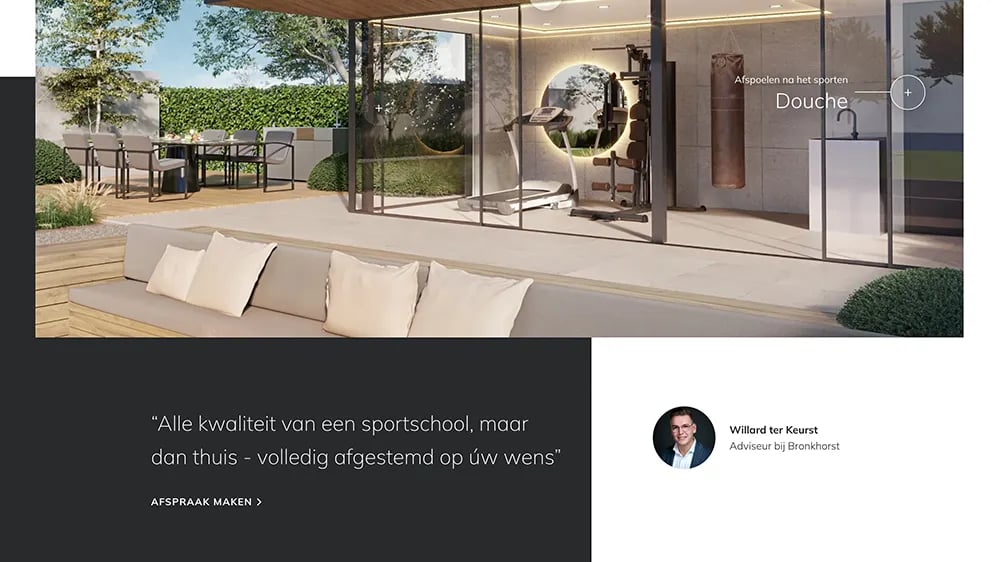
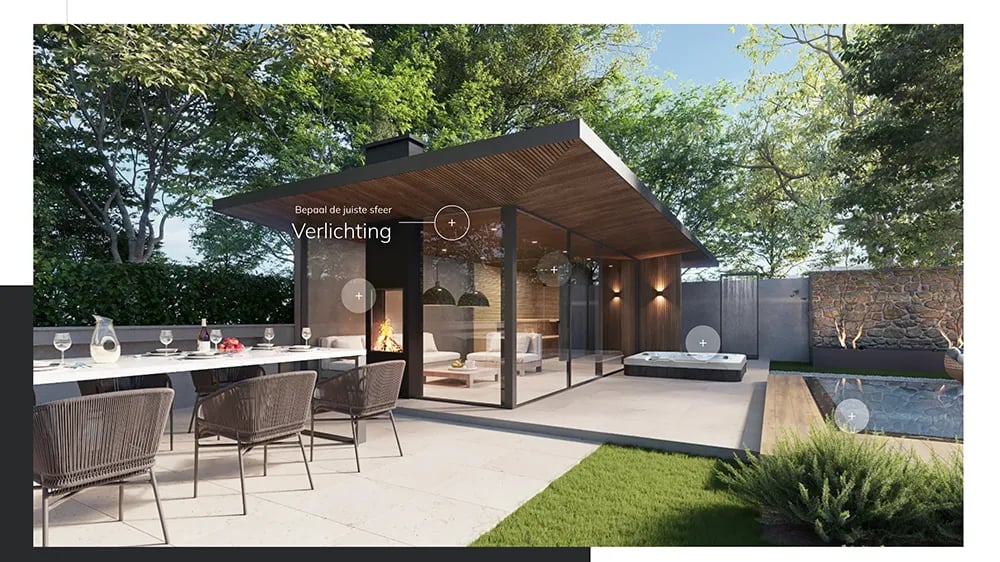
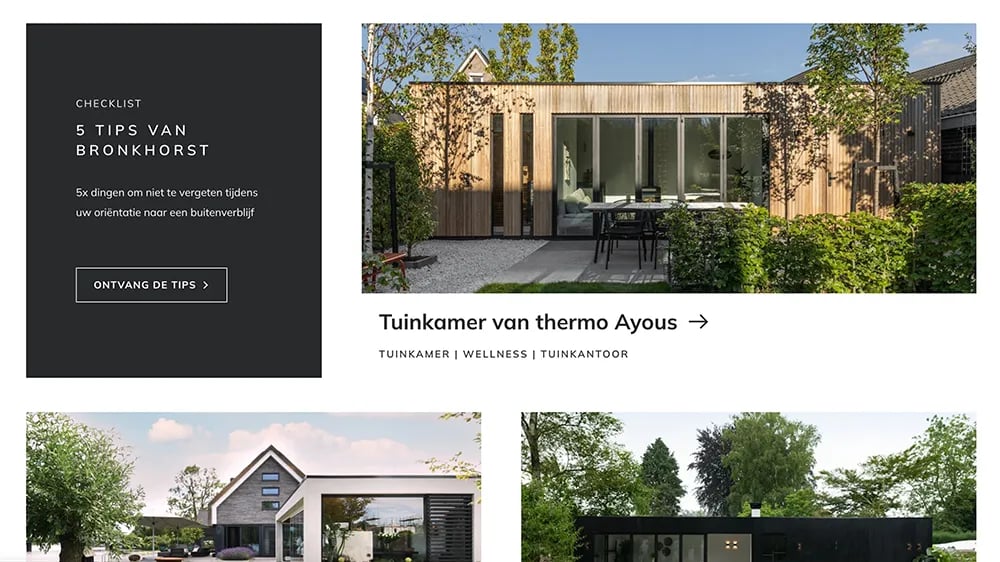
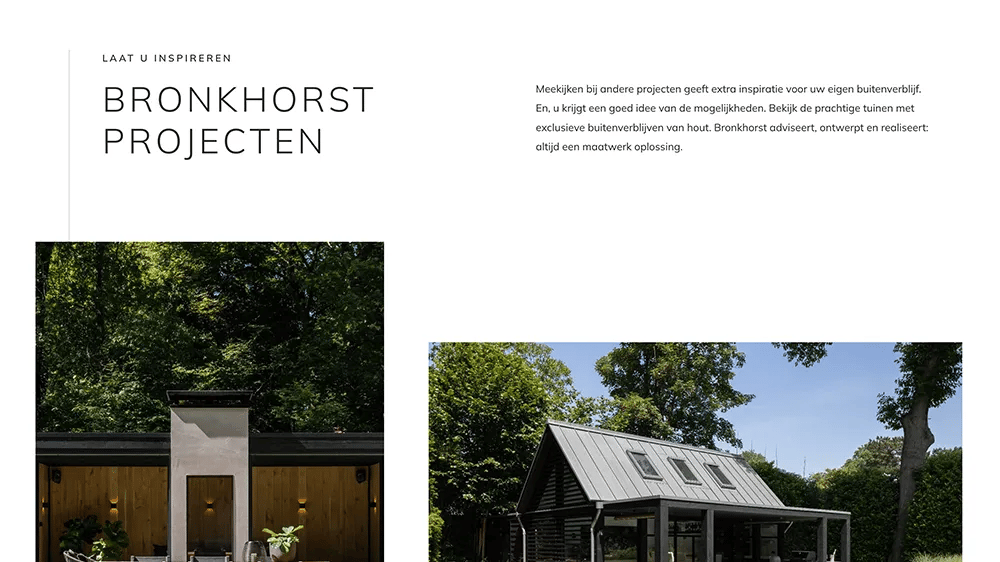
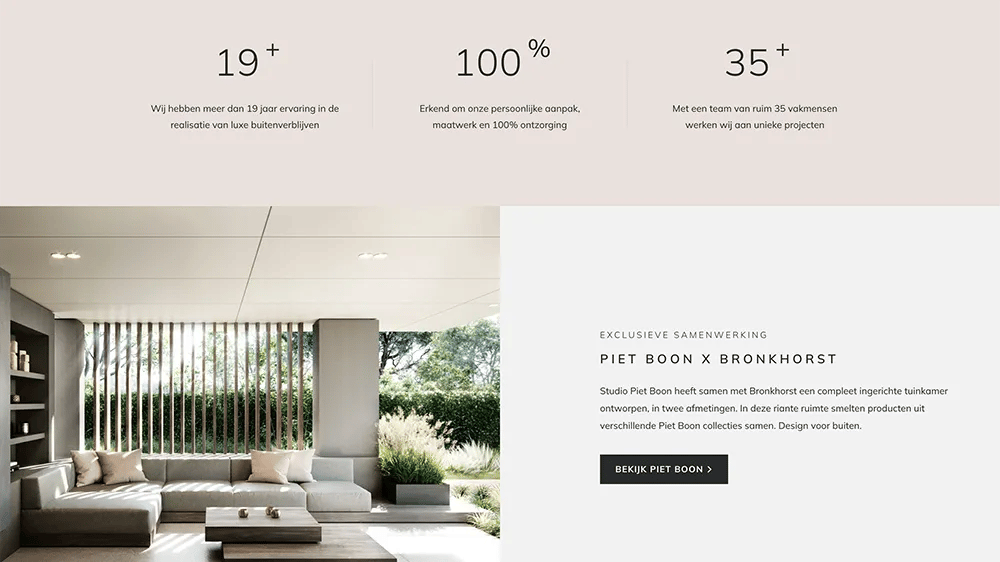
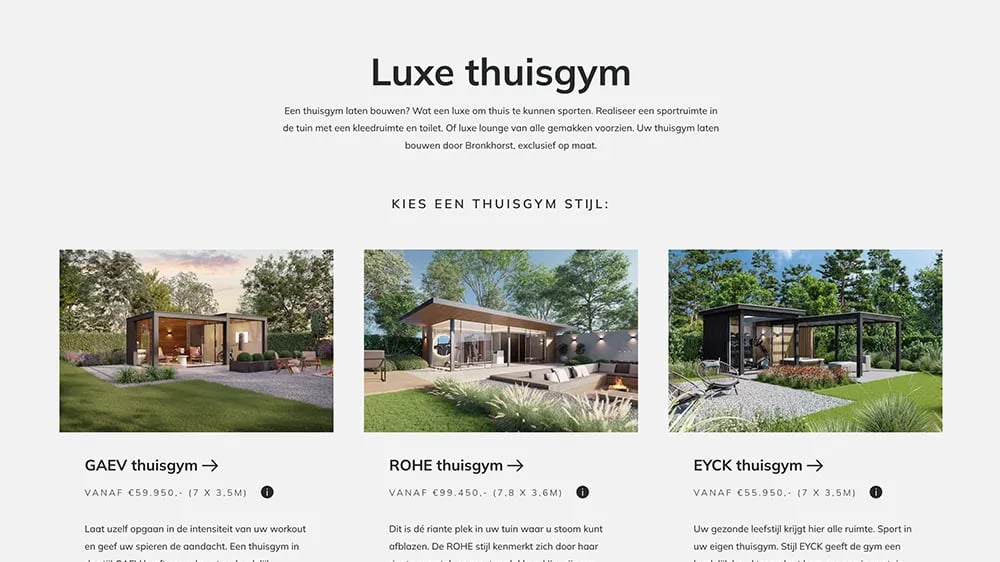
Unieke beleving
Door het inzetten van veel beeld- en videomateriaal komt de website tot leven en kan de bezoeker de levensstijl echt voelen. Tijd, aandacht en vrijheid staan centraal in de missie van Bronkhorst Buitenleven én dus ook in de website.









HET PROCES
Aanpak voor optimaal resultaat
Een websiteproject bij Bright Digital verloopt volgens een vast, uitgebalanceerd stappenplan. Gedurende het project blijft het totale team aangesloten onder de regie van een projectmanager, zodat we binnen scope en budget de afgesproken doelen realiseren.
Bij de kick-off met een multidisciplinair klantteam nemen we kennis van de strategie, positionering, persona’s, nieuwe wensen en huidige drempels. Tijdens de brainstorm schetsen we de contouren van de online strategie en bepalen we de doelstellingen, scope, planning en budget.
Met de juiste doelstellingen en wensen vanuit de workshop in het achterhoofd wordt met behulp van FlowMapp een conceptuele weergave van de sitemap en bijbehorende website templates aangemaakt.
Met de gewenste doelen, aanwezige en toekomstige content en het budget in het achterhoofd worden de pagina's uitgewerkt in wireframes. Deze worden vervolgens uitgebreid besproken.
Focus hierbij op de inhoud, paginadoelen, call-to-actions, content en websitestructuur.
Onze developers ontwikkelen de modules en pagina's zodanig dat ze exact hetzelfde zijn als de gemaakte designs. Naast het ontwikkelen van pagina's, templates en modules worden in deze fase ook koppelingen en integraties gerealiseerd. Als alles staat wordt het eerst uitvoerig getest en nagekeken voordat het naar de uiteindelijke testfase gaat.
De website is ondertussen ontwikkeld en bevindt zich in de afrondende fase.
De overige pagina's worden aangemaakt en gevuld. Alle gevonden verbeterpunten tijdens het vullen en testen worden opgelost en we zetten alles klaar voor livegang.
Aan de hand van de vraag en wensen worden er bij livegang onder andere DNS-wijzigingen doorgegeven, SEO-plannen doorgevoerd en externe tools zoals Google Tagmanager ingericht.
Alles geregeld? Dan zetten we de knop om en kan de nieuwe website haar werk gaan doen.
Klaar voor groei!
Bright Digital biedt ook na livegang doorlopende ondersteuning en optimalisatie. In een maandelijkse retainer optimaliseren we de website naar aanleiding van inzichten uit data. Door middel van Growth Driven Design wordt de website doorgebouwd en aangevuld.
Meer HubSpot maatwerk websites



.png)










